Réact Native
React-native est une plateforme pour le développement, en JavaScript, d'applications pour Android ou IOS. Elle fournit l'ensemble de composants de base comme View, Text, et Image à la création de l'interface utilisateur.
La maîtrise du langage JavaScript (par exemple : syntaxe des fonctions fléchées) dans ses versions récentes (min ES6) est indispensable pour comprendre le code des applications.
Accès à la documentation officielle de React-native.
Accès à un tutoriel sur JavaScript.
Mise en place et démarrage :
D'après la documentation https://reactnative.dev/docs/environment-setup,
dans un 1er terminal (de préférence en mode administrateur), lancer le serveur "Metro" en saisissant, à partir du dossier du projet soit :
npx react-native start
npx react-native start --experimental-debugger
si nécessaire, lancer "Android studio" pour créer un émulateur de smartphone (par exemple "pixel 7") ;
dans un 2nd terminal de commande, toujours depuis le dossier du projet, lancer "npx react-native run-android" (qui compile l'application et lance son exécution sur l'émulateur Android connecté)
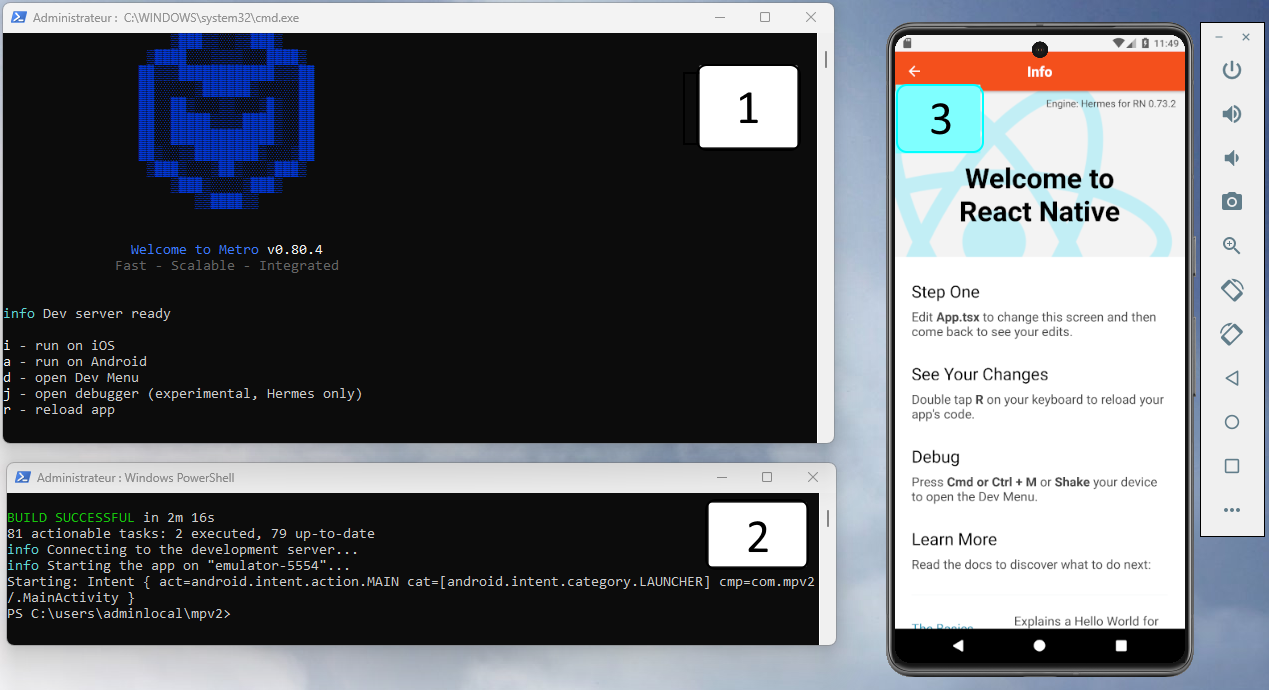
L'étape 1 précédente se traduit par l'écran 1 de l'image ci-dessous, l'étape 3 en produit les écrans 2 et 3. L'écran 3 montre l'émulateur "Pixel7" affichant l'écran d'accueil de l'application par défaut créée lors de l'installation par la commande "npx react-native@latest init myproject".
Mise à jour :
Pour effectuer une mise à niveau de react-native :
npm install react-native@0.73.3
Création des apk :
Dans le terminal de commande, se placer dans le dossier "myproject/android", lancer ./gradlew assembleRelease.
Il pourra être nécessaire de faire une ./gradlew clean.
L'apk est créée dans le dossier android/app/build/outputs/apk/release (voir la date et l'heure de génération du fichier).