Montrer-cacher le mot de passe
Ce billet montre comment ajouter l'interaction permettant de montrer/cacher un mot de passe dans un formulaire d'identification.
![]()
Une interaction avec l'utilisateur d'un site est très souvent traitée par un script en javascript, script qui utilise une bibliothèque jQuery. Ici, le plugin "ShowHidePassword" réalise cette interaction spécifique.
La page web est donc produite à partir des 3 fichiers habituels :
- index.html ;
- index.js : pour le script ;
- example.wink.css : pour l'aspect graphique (ce fichier provient de https://github.com/cloudfour/hideShowPassword).
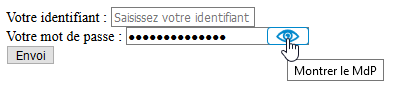
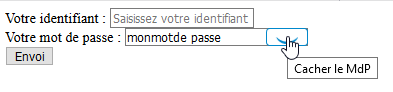
Les 2 images ci-dessous apparaissent en réaction à un clic dans le champ de saisie du mot de passe.


les fichiers
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/sunny/theme.min.css">
<link rel="stylesheet" href="css/example.wink.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/hideshowpassword/2.1.1/hideShowPassword.min.js"></script>
<script src="index.js"></script>
<title>Montrer-cacher le mot de passe</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<main class="wrap">
<div >
<form id="IdForm" action="">
<label for="Login">Votre identifiant : </label>
<input type="text" placeholder="Saisissez votre identifiant" id="Login" /><br />
<label for="Pwd">Votre mot de passe : </label>
<input type="password" placeholder="Saisissez votre mot de passe" id="Pwd" /><br />
<button> Envoi </button>
</form>
</div>
</main>
</body>
</html>
$(function(){
$('#Pwd').hideShowPassword({
show: false,
innerToggle: 'focus',
toggle: {
className: 'hideShowPassword-toggle',
},
states: {
shown: {
className: 'hideShowPassword-shown',
toggle: {
className: 'hideShowPassword-toggle-hide',
attr: {
title: 'Cacher le MdP',
}
}
},
hidden: {
className: 'hideShowPassword-hidden',
toggle: {
className: 'hideShowPassword-toggle-show',
attr: {
title: 'Montrer le MdP',
}
}
}
}
});
$('#Pwd')
.on('passwordShown', function(){
console.log('mot de passe visible');
})
.on('passwordHidden', function(){
console.log('mot de passe invisible');
});
});
Cliquer ici pour afficher ces fichiers dans une fenêtre surgissante
Le code HTML
Le code html est très simple.
Dans l'entête de la page figure les appels vers les feuilles de style, les bibliothèques jQuery, le plugin HideShowPassword et notre script index.js
Notons que la plupart des éléments du DOM sont identifiés bien que seul l'identification "id=Pwd" soit utile au script.
Le script
Par $(function(){....}), on applique le jQuery sur le DOM de la page.
Puis on applique la méthode hideShowPassword() du plugin sur l'élément identifié "Pwd" (ie : le champ de saisie du mot de passe) par $('#Pwd').hideShowPassword().
Avec la documentation de cette méthode, on peut étudier ses paramètres (ils se trouvent entre les accolades). Ici j'utilise :
show (initialisé à false -- pour cacher le mot de passe lors de l'ouverture de la page) ;
innerToggle (initialisé à 'toogle' -- pour n'afficher le bouton "montrer-cacher" que lorsque l'on clique sur le champ de saisie du mot de passe ;
![]() toogle (initialisé avec uniquement le paramètre className qui a pour valeur le nom de la classe du fichier CSS que je souhaite appliquer au champ de saisie du mot de passe) ;
toogle (initialisé avec uniquement le paramètre className qui a pour valeur le nom de la classe du fichier CSS que je souhaite appliquer au champ de saisie du mot de passe) ;
states (initialisé avec 2 paramètres : show et hidden qui permettent de caractériser le champ "mot de passe" suivant son état visible ou caché. Ces paramètres sont également paramétrables. Ils ont tous deux, les mêmes paramètres ; j'ai utilisé :
 className
className
toggle avec pour paramètres
![]() className
className
attr avec pour seul paramètre
title (initialisé avec le texte qui apparaîtra dans l'info-bulle : ici "visualiser le Mdp" ou "Cacher le Mdp"). Indispensable pour une version française de la page.
