Boucles et rendu
Cette page analyse la portion de code qui figure dans les onglets en bas de page. On y présente 3 manières d' afficher les données manipulées dans une boucle similaire à celle présente dans l’algorithme ci-dessous écrit en"langage français courant" :
//initialiser
n=0
//boucler
TantQue n < 10
Afficher n
Incrémenter n
FinTantQue
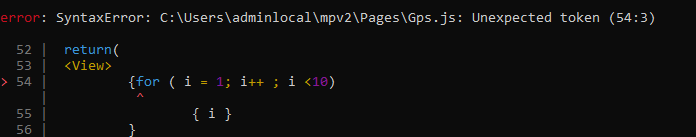
En React-Native, comme le montre l'image ci-dessous, on ne peut pas utiliser une instruction de bouclage directement dans l'instruction return().
L'utilisation d'un tableau dont les éléments sont les rendus à afficher est la solution à ce problème. La construction de ce tableau s'appuie sur la fonction JS push() comme le montre le code des 3 solutions affichées dans les onglets ci-dessous.
La différence entre ces solutions réside dans la nature des informations que l'on stocke dans le tableau :
dans les versions A et C, on stocke directement la valeur à afficher dans le tableau ;
en version B, on stocke dans le tableau, le composant responsable du rendu de la valeur à afficher.
La version B est la plus facile à écrire et à lire.
Les versions A et C sont les plus utilisées par les développeurs. La version C est la plus lisible et la plus efficace lorsque le rendu devient complexe à mettre en œuvre.

Solution A :
Pour le rendu, elle s'appuie sur la fonction JS map() dans le code qui suit :
data.map((value) => {
str = "a" + value;
return (
<Text key={str} style= {styles.text}> {value}</Text>
) }
)
Cette fonction "map" modifie le tableau "data"en transformant chaque élément du tableau avec la fonction anonyme écrite en gras dans le code ci-dessus. L'argument "value" de cette fonction anonyme, a donc successivement pour valeur les éléments du tableau data.
Par exemple, si le tableau data initial est [1, 2, 3], cette fonction produit le tableau [<Text key="a1" style="text"> 1</Text>,<Text key="a2" style="text"> 2</Text>,<Text key="a3" style="text"> 3</Text>].
Comme le code ci-dessus est placé entre des accolades, ce tableau est évalué et produit l'affichage souhaité, à savoir : 1 2 3 en caractères gras de taille 18.

Solution B :
Le code de l'onglet "version B" présente une solution plus simple à écrire.
Dans cette version, l'affichage est obtenu par l'évaluation du résultat produit par l'exécution d'une fonction (ici nommée) "boucle" comme l'indique la ligne de code ci-dessous :
{ boucle() }
Ce résultat (ou valeur de retour) est le tableau "data" comme l'indique, dans la fonction "boucle", la ligne de code :
return(data);
Dans notre exemple, les éléments de ce tableau sont des composants natifs "Text" qui affichent la valeur de la variable "i" comme l'indique cette ligne de code :
<Text key={u} style= {styles.text}> {i} </Text>
Plus généralement ces composants seront de la forme :
< MonComposant key={u} val1={n} val2={u} .... />
ou val1, val 2 ... seront les propriétés caractéristiques (props) du composant "MonComposant", qui sera défini par la fonction :
const MonComposant = ({val1, val2,..}) => {
return (
.....
)
}
Dans notre exemple où l'on souhaite uniquement afficher la valeur de l'unique variable i, ce composant serait définit, par exemple, par :
const MonComposant = ({ val}) => {
return (
<Text style= {styles.text}> {val}</Text>
)
}
et dans ce cas, le composant paramètre de "push" serait :
< MonComposant key={u} val={i} />
Solution C :
Dans cette version, le rendu n'est plus obtenu, comme en version 2, par l'évaluation de la fonction "boucle()", mais par l'affichage du composant <Boucle> caractérisé par la propriété "u" comme l'indique la ligne de code :
<Boucle u={data} />
Ce composant, qui utilise à nouveau la fonction JS map(), est définie par le code :
const Boucle = ({u}) => {
return (
u.map( (value) => {
str="a"+value;
return (
<Text key={str} style= {styles.text}> {value}</Text>
)}
))
}

<Boucle u={data}>
<Text> ------....------<Text>
</Boucle>
La fonction composant s'écrit alors sous la forme :
const Boucle = ({u, children }) => {
return (
u.map( (value) => {
str="a"+value;
return (
<Text key={str} style= {styles.text}> {value}</Text>
{ children }
)}
))
}
import { Text, View, StyleSheet } from 'react-native';
//
const Gps = () => {
var data=[];
//
for (let i = 0; i < 9; i++) {
data.push(i);
}
//
return(
<View>
{ data.map((value) => {
str = "a" + value;
console.log(str);
return (
<Text key={str} style= {styles.text}> {value}</Text>
)
})
}
</View>
)
};
const styles = StyleSheet.create({
text:{
color:"black",
fontWeight: 'bold',
fontSize:18
}
});
export default Gps;
import { Text, View, StyleSheet } from 'react-native';
//
const Gps = () => {
//
const boucle = () => {
var data = [];
for (let i = 0; i < 9; i++) {
str = "a"+ i;
data.push(
<Text key={str} style={styles.text}> {i} </Text>
);
}
return (data);
}
//
return(
<View>
{ boucle() }
</View>
)
};
const styles = StyleSheet.create({
text:{
color:"black",
fontWeight: 'bold',
fontSize:18
}
});
export default Gps;
import { Text, View, StyleSheet } from 'react-native';
//
const Gps = () => {
var data=[];
//
for (let i = 0; i < 9; i++) {
data.push(i);
}
//
const Boucle = ({u}) => {
return (
u.map( (value) => {
str="a"+value;
return (
<Text key={str} style= {styles.text}> {value}</Text>
)}
))
}
//
return(
<View>
<Boucle u={data} />
</View>
)
};
const styles = StyleSheet.create({
text:{
color:"black",
fontWeight: 'bold',
fontSize:18
}
});
export default Gps;