Le bloc "Billet créé le :"
Pour réaliser les blocs "Billet créé le :" dans mes billets (par exemple ceux de type de contenu "billet_systeme" dont cette page fait partie), je procède en 2 phases.
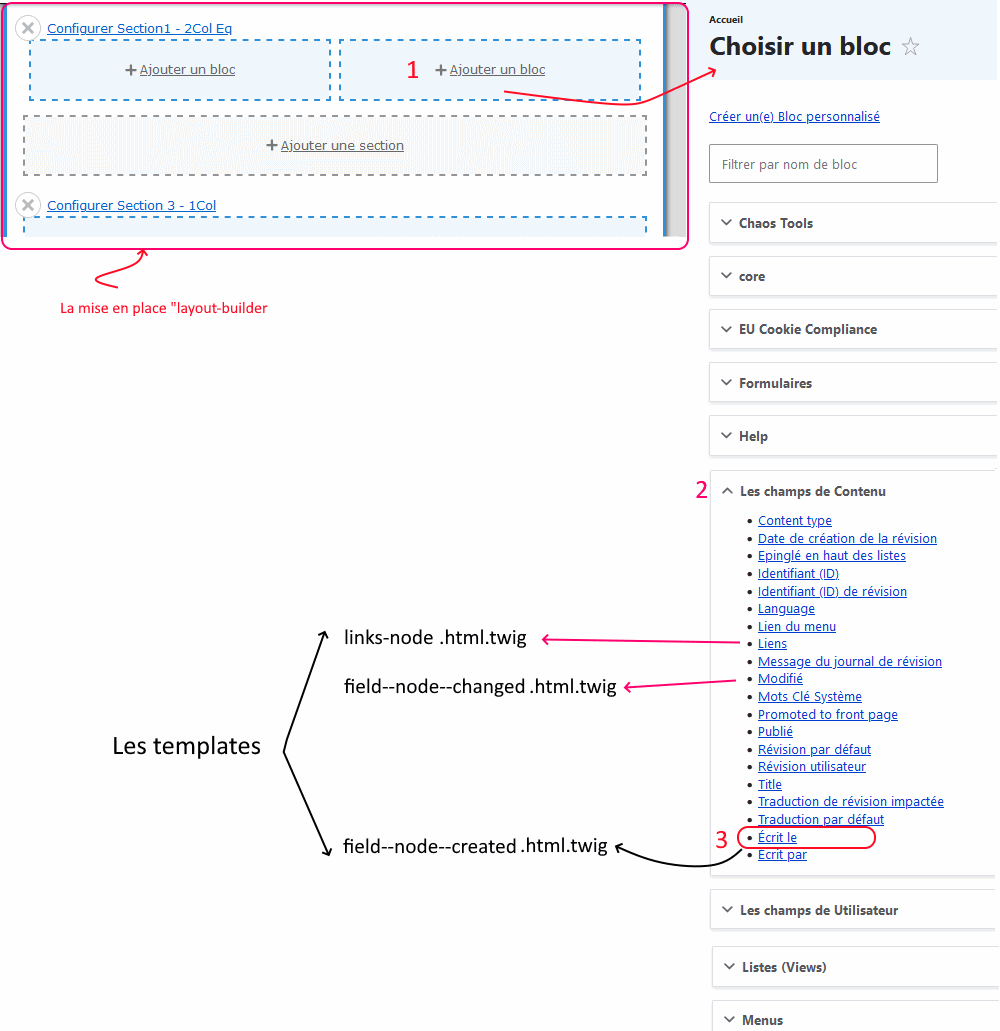
La 1ère suit les 3 étapes illustrées dans l'image ci-dessous :
je clique sur le lien "ajouter un bloc" à l'intérieur d'une de ses sections layout-builder (par exemple : la section "Introduction") ;
dans la liste des blocs, je développe l'onglet "champs de contenu" ;
je clic sur le bloc "écrit le" puis je choisis l'affichage personnalisé "d M Y".
La seconde peut s'écrire selon 2 versions décrites les paragraphes ci-dessous.
Comme indiqué au point 2 de l'image ci-dessus, ce bloc est produit par l’exécution du template "field--node--created.html.twig" disponible, par exemple, dans "core\themes\stable9\templates\field" d'une installation standard de Drupal. Je l'ai copié dans le dossier templates/field de mon thème.
Version "sans preprocess"
Pour cette version, moins "propre" que celle présentée dans le paragraphe suivant, j'ai modifié le code d'origine (du fichier field--node--created.html.twig) comme indiqué ci-dessous pour scinder la date en 2 parties et styliser le bloc.

La balise "section role = "dateCreationNode" me permet d'ajouter un style CSS.
<section role="dateCreationNode">
<div>
Billet créé le :
</div>
<div>
<span{{ attributes }}>
{{ items[0]["content"]["#text"]|slice(0, 2) }}
</span>
<span{{ attributes }}>
{{ items[0]["content"]["#text"]|slice(3, length) }}
</span>
</div>
</section>
La fonction twig "slice" placée à la suite du pipe | me permet de découper la chaîne de caractères qui précédé le pipe, à savoir : la date de création.
slice(0,2) qui rend les 3 premières lettres ;
slice(3, length) pour le reste de la date.
Version avec preprocess
Cette version nécessite la définition de la fonction "preprocess" dh_preprocess_field__node__created() qui doit figurer dans le fichier .theme de mon thème donc dans dh.theme. Dans Drupal, une fonction "preprocess" permet de manipuler (et/ou d' ajouter) des variables qui seront ensuite utilisées dans vos fichiers de template ou gabarit.
Une telle fonction est exécutée avant l'affichage du template. La fonction dh_preprocess_field__node__created() sera donc exécutée avant field--node--created.html.twig. Remarquez que la syntaxe (imposée par Drupal) de son nom est très proche de celle du gabarit, elle colle le nom du thème (ici dh) à "_preprocess_" et au nom du gabarit dans lequel les "-" sont remplacés par des "_".
Dans mon exemple, le rôle de cette fonction est de sécuriser l'affichage en testant l'existence (usage de "isset" ) des données et de fournir les variables jourCreated et moisAnCreated au gabarit "field--node--created.html.twig".
function dh _preprocess_field__node__created(&$variables) {
/*dump($variables);*/
if (isset ($variables['items'][0]["content"]["#text"])){
$temp= $variables['items'][0]["content"]["#text"];
$variables['jourCreated'] = substr($temp,0,2);
$variables['moisAnCreated'] = substr($temp,3);
}
else {
$variables['jourCreated'] = "00";
$variables['moisAnCreated'] = "MmM YYYY";
}
}

Le fichier du gabarit devient :
<section role="dateCreationNode">
<div>
Billet créé le :
</div>
<div>
<span{{ attributes }}>
{{ jourCreated }}
</span>
<span{{ attributes }}>
{{ moisAnCreated }}
</span>
</div>
</section>
Ci dessous figure le code CSS pour styliser ce bloc.
dans le presse papier
section[role="dateCreationNode"]{
display:flex;
flex-direction: column;
float:right;
width: 8em;
height: 80px;
overflow: hidden;
padding: 0em 0em 0em 1em;
margin: 0px 5px 7px 5px;
background-color: rgb(235, 249, 198);
}
section[role="dateCreationNode"] div {
text-decoration: underline;
}
section[role="dateCreationNode"] div + div {
display:flex;
flex-direction: row;
text-decoration: aliceblue;
}
section[role="dateCreationNode"] span {
font-size: 4em;
font-family: 'oswaldregular';
text-align: center;
line-height: 1.2;
}
section[role="dateCreationNode"] span + span {
text-transform: uppercase;
font-size: 1.2em;
padding: 12px 5px 1px 1px;
}