Créer un thème
Réaliser son propre thème nécessite 3 étapes :
Définir les maquettes (sur le papier !) de l'organisation de la page, préparer une maquette pour chacun des 3 principaux types d'écran si vous souhaitez un site "responsive design" qui s'adaptera automatiquement aux différents types d'écrans ;
0. Préambule
Pour faciliter la compréhension de ce billet, je décide que mon thème se nommera "dh".
Dans l'organisation des thèmes (voir ici) de Drupal, cela signifie que les fichiers réalisant ce thème seront stockés dans un dossier intitulé "dh" situé sous "theme/custom" (ie : theme/custom/dh).
Ce nom devra être repris dans les noms des fichiers décrivant le thème :
dh.info.yml (définition des bibliothèques et des régions (cf : la maquette) - voir un example de son contenu dans l'onglet dh.info.yml ci-dessous - cliquez ICI pour plus d'info
dh.librairies.yml (liste des fichiers JS et CSS)... en savoir plus...
éventuellement dh.theme pour une modification du comportement par défaut de Drupal. Lire le billet : "le bloc Billet crée le" pour un exemple d'utilisation de ce fichier et de ses fonctions _preprocess_.
![]()
1. La maquette
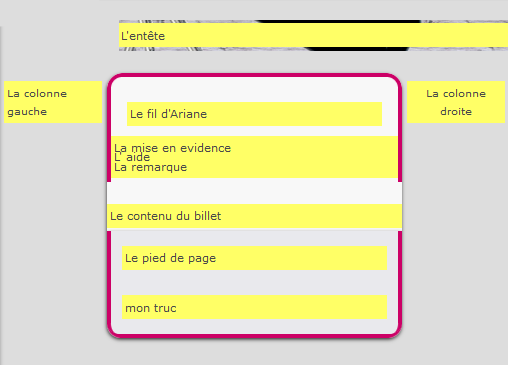
L'image ci-dessous montre la maquette du site à réaliser. En jaune, figurent les régions à définir dans le fichier "dh.info.yml" du thème telle qu'un administrateur pourra les visualiser en cliquant sur le lien "aperçu des régions des blocs" de la page du menu d'administration dont le lien url est "admin/structure/block" (ou dans structure - mise en page des blocs en suivant les items du menu).
Les régions énoncées ci-dessus devront figurer dans le fichier "dh.info.yml" dans le dictionnaire (ou hiérarchie) "regions" :
regions:
header: "L'entête"
content: 'Le contenu du billet'
help: "L' aide"
breadcrumb: "Le fil d'Ariane"
highlighted: "La mise en evidence"
featured: 'La remarque'
sidebar_first: 'La colonne gauche'
sidebar_second: 'La colonne droite'
footer: 'Le pied de page'
truc: 'mon truc'
il n'est pas impossible d'utiliser une écriture "francisée comme : colonne_droite: 'la colonne droite' si vous le souhaitez.
La mise en page du site se décompose donc ainsi :
une zone pour l' entête qui contiendra par exemple le logo du site et le menu principal.
une colonne à droite pour l'agenda, le bloc de recherche....
une colonne centrale (le contenu principal du billet) où figureront les articles. Elle est formée de :
un menu dit "fil d'Ariane" ;
3 blocs d'informations (aide ; mise en évidence ; caractéristique) ;
le bloc pour afficher le contenu du billet ;
le pied de page.
une colonne à gauche pour le menu contextuel, le calendrier...
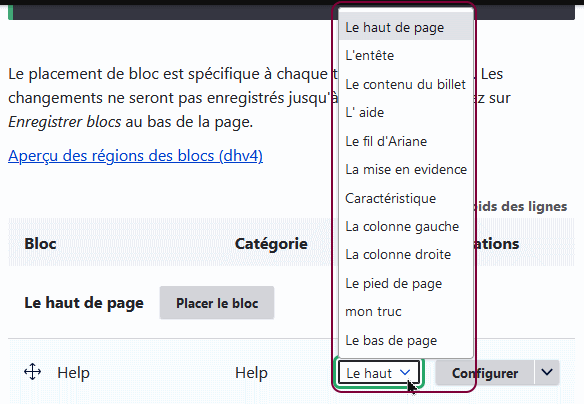
L'image ci-dessus montre la liste des régions dans le menu pop-up dans la page du menu d'administration - mise en page des blocs.
2. Les fichiers pour réaliser la maquette
Dans Drupal, comme dans tout site web, 2 types de fichiers sont utilisés :
le premier type (le gabarit ou template) s'écrit en HTML, PHP, TWIG et définit la structure ("layout" : mise en page) de la page. Il a pour extension .html.twig et se situe dans le dossier "template" du thème (ie : le dossier "dh" dans notre cas) ;
le second correspond aux feuilles de style CSS.
La mise en page globale du site est réalisée dans le fichier "page.html.twig".
On trouvera donc dans ce fichier :
les balises Html5 spécialisées pour la mise en page globale, à savoir :
<header> pour les entêtes ;
<nav> pour les menus ;
<main> le contenu principal de la page ;
<aside> pour les colonnes ;
<article> pour le contenu proprement-dit ;
<footer> pour le pied de page ;
<section> pour le reste .
....
les variables correspondant aux régions définies dans dans le fichier "dh.info.yml" sous la forme "page.xxxx" ou xxx est à remplacer par le nom de la région :
page.header
page.sidebar_first
page.breadcrumb
page.help
page.highlighted
page.featured
page. content
page.footer
page.sidebar_second
..
ou page.colonne_droite pour une version francisée

Par exemple, la variable "page.sidebar_first" affichera tous les blocs de la région "sidebar_first" (la colonne de gauche). La syntaxe "twig" pour afficher la valeur de cette variable est {{ page.sidebar_first }}.
Le billet " autopsie d'un gabarit" montre comment découvrir et exploiter ces variables.
Enfin, Il peut être très utile de préciser la définition des balises "html", par exemple pour les distinguer (les identifier) les unes des autres. C'est le rôle de l'attribut "role".
Dans le fichier "page.html.twig", affiché dans l'onglet ci-dessous, on lira par exemple : <aside[role="colonne-gauche"]>.....</aside>.
Dans la feuille de style, dont un extrait est affiché dans l'onglet style.css ci-dessous, on lira donc cette instruction : aside[role="colonne-gauche"] qui met en forme le contenu de la balise HTML : <aside role="colonne-gauche> ....</aside>,
![]()
Notons les propriétés "flex: 1 1 20%", "flex: 2 1 60%" , "flex: 1 1 20%" qui permettent l'affichage en colonnes juxtaposées des 3 éléments :
colonne gauche (aside[role="colonne-gauche"])
colonne centrale ( article[role="main"]),
colonne droite ( aside[role="colonne-droite"])
Vous pouvez également lire la page sur la technologie flexbox qui en savoir plus sur les balises CSS "flex" utilisées pour cette mise en page.


Les régions du fichier info.html sont utilisées pour nommer les fichiers "gabarit" à générer pour les afficher. Par exemple :
region--header.html.twig est le fichier gabarit à écrire ou à modifier pour afficher l'entête des pages (la région "header") ;
region--sidebar_first.html.twig est le fichier gabarit à écrire ou à modifier pour afficher la colonne gauche (la région "sidebar_first") ;
region--breadcrumb.html.twig est le fichier gabarit à écrire ou à modifier pour afficher le fil d'Ariane ;
region--sidebar_second.html.twig est le fichier gabarit à écrire ou à modifier pour afficher la colonne droite.
....
voir la page sur les gabarits et consulter les commentaires insérés dans l'onglet "page.html.twig" ci-dessous.
3. Quelques exemples de fichiers
dans le presse papier
name: dh
type: theme
description: 'mon premier theme drupal 8'
package: dh
core: 8.x
libraries:
- dh/global-styling
base theme: classy
logo: images/dhsite.gif
screenshot: images/screenshot.png
stylesheets-remove:
- core/assets/vendor/normalize-css/normalize.css
- core/modules/system/css/system.module.css
- core/modules/system/css/system.theme.css
- core/modules/views/css/views.module.css
- core/themes/classy/css/components/book-navigation.css
regions:
header: "L'entête"
content: 'Le contenu du billet'
help: "L' aide"
breadcrumb: "Le fil d'Ariane"
highlighted: 'La mise en evidence'
featured: 'La remarque'
sidebar_first: 'La colonne gauche'
sidebar_second: 'La colonne droite'
footer: 'Le pied de page'
dans le presse papier
<header role="banner" class="branding clearfix">
<header>
{# / afficher tous les blocs qui ont été assignés à la section "header" #}
{{ page.header }}
</header>
<main role="main">
<aside role="colonne-gauche" >
{% if page.sidebar_first %}
{# / colonne-gauche ( region--sidebar_first.html.twig #}
{{ page.sidebar_first}}
{# / fin de colonne-gauche #}
{% endif %}
</aside>
article role="main">
{# / colonne-centrale : le contenu ( region--content.html.twig #}
{# le menu breadcrumb ( breadcrumb.html.twig #}
{ page.breadcrumb }}
{% if page.highlighted %}
<section role="highlighted">
<div class="section clearfix">
{{ page.highlighted }}
</div>
</section>
{% endif %}
{% if page.help %}
<section role="help">
<div class="section clearfix">
{{ page.help }}
</div>
</section>
{% endif %}
{% if page.featured %}
<section role="featured">
<div class="section clearfix">
{{ page.featured }}
</div>
</section>
{% endif %}
{# le contenu de la page #}
<section role="contenu">
{{page.content}}
</section>
<footer role="pied-de-page">
{% if page.footer %}
{{ page.footer}}
{% endif %}
</footer>
</article> <!-- /main -->
{# / fin de colonne-centrale #}
<aside role="colonne-droite" >
{% if page.sidebar_second %}
{# / colonne-droite ( region--sidebar_second.html.twig #}
{{ page.sidebar_second }}
{# / fin de colonne-gauche #}
{% endif %}
</aside>
</main>
dans le presse papier
/**
* Zone Contenu
*/
main[role="main"]{
display:flex;
flex-direction:row;
width:100%;
}
aside[role="colonne-gauche"] {
flex:1 1 20%;
font-size: 0.9em;
padding: 0.5em 0.5em;
text-align: center;
}
article[role="main"]{
flex:2 1 60%;
text-align:justify;
background: none repeat scroll 0 0 #F8F8F8;
margin: 0em 0 0em;
border-radius: 18px 18px 15px 15px;
box-shadow: 0px 2px 5px #1c1a19;
border-bottom: solid thick #c06;
}
aside[role="colonne-droite"] {
flex:1 1 20%;
font-size: 0.9em;
padding: 0.5em 0.5em;
text-align: center;
}
Cliquez ici pour afficher ces fichiers dans une fenêtre surgissante