Le menu déroulant Superfish
Pour réaliser la mise en page du menu principal, j'ai utilisé le module "superfish".

J'ai personnalisé ce menu en adoptant pour paramètres :
Niveau de menu
Niveau de visibilité initial : 1 (ie : pour afficher le menu à partir de la racine)
Nombre de niveaux à afficher : 4
Paramètres du bloc
style : aucun (ce qui sous-entendant une personnalisation du style : voir §1 )
j'ai coché :
1. Styliser le menu Superfish
Ce module fournit, dans le dossier "style", le fichier "theme.txt" (reproduit en §3 onglet 1) qui doit servir de base à la personnalisation du style du menu superfish.
J'ai reporté ci-dessous les instructions en commentaires dans l'en-tête du fichier récupéré lors du téléchargement du module.
/*
* Sample CSS to add Superfish CSS to themes.
*
* Instructions:
*
* 1. Change the #YOUR-BLOCK-ID (below) to the ID of your Superfish block.
*
* 2. Add the CSS to your theme, either as a separate CSS file or as a part of
* the main CSS file.
*
* 3. Note that by removing the .sf-style-none, the style will be applied to
* the menu regardless of the "Style" selected in the Superfish block
* configuration.
*
*/
#YOUR-BLOCK-ID .sf-style-none {
float: left;
margin: 0;
Pour personnaliser la bibliothèque CSS fournie par le module, il est donc essentiel de remplacer YOUR-BLOCK-ID par l'ID de votre bloc de menu. Cet ID dépend du thème de votre site. Pour mon site, l'ID à utiliser est :
block-dhv3-navigationprincipale pour le thème dhv3 ;
block-navigationprincipale pour le thème dh.
Nous disposons de 2 pistes pour trouver cet ID :
la page de mise en page des blocs ;
l'inspecteur des outils de développement Web des navigateurs firefox ou chrome.
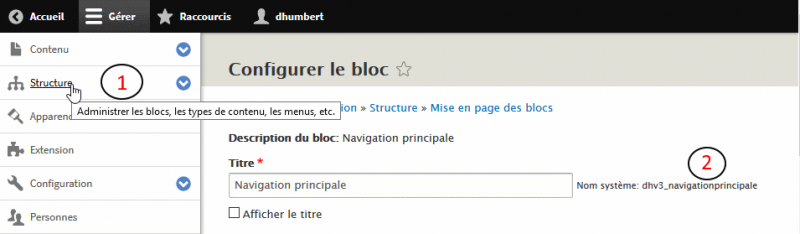
2. Trouver l' ID dans la mise en page des blocs
Comme l'indique l'image ci-contre, il est possible de connaitre l'ID du bloc (point 2) à partir de la page "configurer le bloc" (/admin/structure/block/manage/ ou "structure - mise en page des blocs " (point 1)).
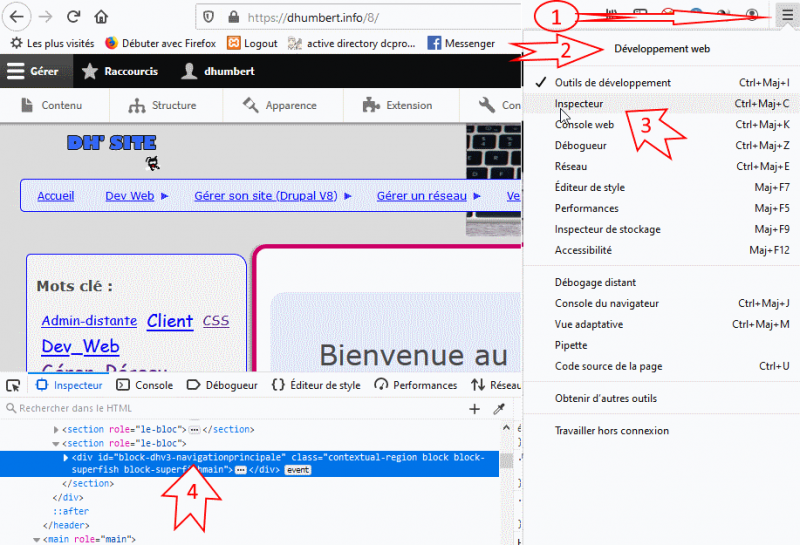
3. Trouver l'ID avec l'inspecteur du navigateur
Comme le montre l'image ci-contre, l'inspecteur du navigateur firefox s'obtient en cliquant sur l'icône "ouvrir le menu" (point 1), puis sur l'item "développement web" et enfin sur l'item "inspecteur" ou par le raccourci "CTRL+MAJ+C".
Lorsque la souris est placée devant le menu, le code html de la page montre l'ID du bloc (point 4).
4. Les fichiers
dans le presse papier
/*
* Sample CSS to add Superfish CSS to themes.
*
* Instructions:
*
* 1. Change the #YOUR-BLOCK-ID (below) to the ID of your Superfish block.
*
* 2. Add the CSS to your theme, either as a separate CSS file or as a part of
* the main CSS file.
*
* 3. Note that by removing the .sf-style-none, the style will be applied to
* the menu regardless of the "Style" selected in the Superfish block
* configuration.
*
*/
#YOUR-BLOCK-ID .sf-style-none {
float: left;
margin: 0;
padding: 0;
}
#YOUR-BLOCK-ID .sf-style-none.sf-navbar {
width: 100%;
}
#YOUR-BLOCK-ID .sf-style-none ul {
padding-left: 0;
}
#YOUR-BLOCK-ID .sf-style-none a,
#YOUR-BLOCK-ID .sf-style-none span.nolink {
color: #0000ff;
padding: 0.75em 1em;
}
#YOUR-BLOCK-ID .sf-style-none a.sf-with-ul,
#YOUR-BLOCK-ID .sf-style-none span.nolink.sf-with-ul {
padding-right: 2.25em;
}
#YOUR-BLOCK-ID .sf-style-none.rtl a.sf-with-ul,
#YOUR-BLOCK-ID .sf-style-none.rtl span.nolink.sf-with-ul {
padding-left: 2.25em;
padding-right: 1em;
}
#YOUR-BLOCK-ID .sf-style-none span.sf-description {
color: #0000ff;
display: block;
font-size: 0.833em;
line-height: 1.5;
margin: 5px 0 0 5px;
padding: 0;
}
#YOUR-BLOCK-ID .sf-style-none.rtl span.sf-description {
margin: 5px 5px 0 0;
}
#YOUR-BLOCK-ID .sf-style-none li,
#YOUR-BLOCK-ID .sf-style-none.sf-navbar {
background: #f0f0f0;
}
#YOUR-BLOCK-ID .sf-style-none li li {
background: #e0e0e0;
}
#YOUR-BLOCK-ID .sf-style-none li li li {
background: #d0d0d0;
}
#YOUR-BLOCK-ID .sf-style-none li:hover,
#YOUR-BLOCK-ID .sf-style-none li.sfHover,
#YOUR-BLOCK-ID .sf-style-none a:focus,
#YOUR-BLOCK-ID .sf-style-none a:hover,
#YOUR-BLOCK-ID .sf-style-none a:active,
#YOUR-BLOCK-ID .sf-style-none span.nolink:hover {
background: #c0c0c0;
outline: 0;
}
#YOUR-BLOCK-ID .sf-style-none li:hover > ul,
#YOUR-BLOCK-ID .sf-style-none li.sfHover > ul {
top: 40px;
}
#YOUR-BLOCK-ID .sf-sub-indicator:after {
content: "?";
}
#YOUR-BLOCK-ID ul .sf-sub-indicator:after,
#YOUR-BLOCK-ID .sf-vertical .sf-sub-indicator:after {
content: "?";
}
#YOUR-BLOCK-ID .sf-navbar ul .sf-sub-indicator:after,
#YOUR-BLOCK-ID .sf-accordion .sf-sub-indicator:after,
#YOUR-BLOCK-ID .sf-accordion.sf-accordion-with-buttons .sf-accordion-button:after {
content: "?";
}
#YOUR-BLOCK-ID .sf-navbar ul ul .sf-sub-indicator:after {
content: "?";
}
#YOUR-BLOCK-ID .sf-accordion.sf-accordion-with-buttons li.sf-expanded > .sf-accordion-button:after {
content: "?";
}
#YOUR-BLOCK-ID .sf-horizontal.rtl ul .sf-sub-indicator:after,
#YOUR-BLOCK-ID .sf-vertical.rtl .sf-sub-indicator:after,
#YOUR-BLOCK-ID .sf-navbar.rtl ul ul .sf-sub-indicator:after {
content: "?";
}
#YOUR-BLOCK-ID div.sf-accordion-toggle.sf-style-none a {
background: #f0f0f0;
color: #0000ff;
padding: 1em;
}
#YOUR-BLOCK-ID div.sf-accordion-toggle.sf-style-none a.sf-expanded,
#YOUR-BLOCK-ID .sf-style-none.sf-accordion li.sf-expanded {
background: #c0c0c0;
}
#YOUR-BLOCK-ID div.sf-accordion-toggle.sf-style-none a.sf-expanded,
#YOUR-BLOCK-ID .sf-style-none.sf-accordion li.sf-expanded > a,
#YOUR-BLOCK-ID .sf-style-none.sf-accordion li.sf-expanded > span.nolink {
font-weight: bold;
}
#YOUR-BLOCK-ID .sf-style-none.sf-accordion li a.sf-accordion-button {
font-weight: bold;
position: absolute;
right: 0;
top: 0;
z-index: 499;
}
#YOUR-BLOCK-ID .sf-style-none.sf-accordion li li a,
#YOUR-BLOCK-ID .sf-style-none.sf-accordion li li span.nolink {
padding-left: 2em;
}
#YOUR-BLOCK-ID .sf-style-none.sf-accordion li li li a,
#YOUR-BLOCK-ID .sf-style-none.sf-accordion li li li span.nolink {
padding-left: 3em;
}
#YOUR-BLOCK-ID .sf-style-none.sf-accordion li li li li a,
#YOUR-BLOCK-ID .sf-style-none.sf-accordion li li li li span.nolink {
padding-left: 4em;
}
#YOUR-BLOCK-ID .sf-style-none.sf-accordion li li li li li a,
#YOUR-BLOCK-ID .sf-style-none.sf-accordion li li li li li span.nolink {
padding-left: 5em;
}
#YOUR-BLOCK-ID .sf-style-none.rtl.sf-accordion li li a,
#YOUR-BLOCK-ID .sf-style-none.rtl.sf-accordion li li span.nolink {
padding-left: auto;
padding-right: 2em;
}
#YOUR-BLOCK-ID .sf-style-none.rtl.sf-accordion li li li a,
#YOUR-BLOCK-ID .sf-style-none.rtl.sf-accordion li li li span.nolink {
padding-left: auto;
padding-right: 3em;
}
#YOUR-BLOCK-ID .sf-style-none.rtl.sf-accordion li li li li a,
#YOUR-BLOCK-ID .sf-style-none.rtl.sf-accordion li li li li span.nolink {
padding-left: auto;
padding-right: 4em;
}
#YOUR-BLOCK-ID .sf-style-none.rtl.sf-accordion li li li li li a,
#YOUR-BLOCK-ID .sf-style-none.rtl.sf-accordion li li li li li span.nolink {
padding-left: auto;
padding-right: 5em;
}
#YOUR-BLOCK-ID .sf-style-none li.sf-multicolumn-wrapper ol,
#YOUR-BLOCK-ID .sf-style-none li.sf-multicolumn-wrapper ol li {
margin: 0;
padding: 0;
}
#YOUR-BLOCK-ID .sf-style-none li.sf-multicolumn-wrapper a.menuparent,
#YOUR-BLOCK-ID .sf-style-none li.sf-multicolumn-wrapper span.nolink.menuparent {
font-weight: bold;
}
#YOUR-BLOCK-ID .sf-style-none li.sf-multicolumn-wrapper {
background: #c0c0c0;
}
#YOUR-BLOCK-ID .sf-style-none li.sf-multicolumn-wrapper li {
background: transparent;
}
dans le presse papier
/* dh-sf3 personnalisation de superfish theme dhv3 */
#block-dhv3-navigationprincipale .sf-style-none {
display: flex;
width : 60%; /* à adapter au nb d'item */
min-width : 800px;
margin: 0;
padding: 0;
background: #e3e9ff;
border: solid;
border-width: thin;
border-color: blue;
text-align:left;
/* W3C standard--when adopted across the board */
border-radius: 5px 15px 15px 5px;
}
#block-dhv3-navigationprincipale .sf-style-none.sf-navbar {
width: 100%;
}
#block-dhv3-navigationprincipale .sf-style-none ul {
}
#block-dhv3-navigationprincipale .sf-style-none a,
#block-dhv3-navigationprincipale .sf-style-none span.nolink {
color: #0000ff;
}
#block-dhv3-navigationprincipale .sf-style-none a.sf-with-ul,
#block-dhv3-navigationprincipale .sf-style-none span.nolink.sf-with-ul {
padding-right: 2.25em;
}
#block-dhv3-navigationprincipale .sf-style-none.rtl a.sf-with-ul,
#block-dhv3-navigationprincipale .sf-style-none.rtl span.nolink.sf-with-ul {
padding-left: 2.25em;
padding-right: 1em;
}
#block-dhv3-navigationprincipale .sf-style-none span.sf-description {
color: #0000ff;
display: block;
font-size: 0.833em;
line-height: 1.5;
margin: 5px 0 0 5px;
padding: 0;
}
#block-dhv3-navigationprincipale .sf-style-none.rtl span.sf-description {
margin: 5px 5px 0 0;
}
#block-dhv3-navigationprincipale .sf-style-none li,
#block-dhv3-navigationprincipale .sf-style-none.sf-navbar {
}
#block-dhv3-navigationprincipale .sf-style-none li li {
padding: 0em 0em;
text-align:left;
margin :-0.5em 0em -0.5em 0em;
}
#block-dhv3-navigationprincipale .sf-style-none li li li {
/*background: #d0d0d0;*/
margin :-0.5em 0em -0.5em 0em;
}
#block-dhv3-navigationprincipale .sf-style-none li li li li {
/*background: #d0d0d0;*/
margin :-0.5em 0em -0.5em 0em;
}
#block-dhv3-navigationprincipale .sf-style-none li:hover,
#block-dhv3-navigationprincipale .sf-style-none li.sfHover,
#block-dhv3-navigationprincipale .sf-style-none a:focus,
#block-dhv3-navigationprincipale .sf-style-none a:hover,
#block-dhv3-navigationprincipale .sf-style-none a:active,
#block-dhv3-navigationprincipale .sf-style-none span.nolink:hover {
/*background: #c0c0c0;*/
outline: 0;
}
#block-dhv3-navigationprincipale .sf-style-none li:hover > ul,
#block-dhv3-navigationprincipale .sf-style-none li.sfHover > ul {
/*top: 40px;*/
}
#block-dhv3-navigationprincipale ul.sf-menu li:hover > ul,
#block-dhv3-navigationprincipale ul.sf-menu li.sfHover > ul {
left: 0;
/*top: 2.5em;*/
background: #e3e9ff;
border: solid;
border-width: thin;
border-color: blue;
border-radius: 5px 15px 15px 5px;
}
#block-dhv3-navigationprincipale .sf-sub-indicator:after {
content: "?";
}
#block-dhv3-navigationprincipale ul .sf-sub-indicator:after,
#block-dhv3-navigationprincipale .sf-vertical .sf-sub-indicator:after {
content: "?";
}
#block-dhv3-navigationprincipale .sf-navbar ul .sf-sub-indicator:after,
#block-dhv3-navigationprincipale .sf-accordion .sf-sub-indicator:after,
#block-dhv3-navigationprincipale .sf-accordion.sf-accordion-with-buttons .sf-accordion-button:after {
content: "?";
}
#block-dhv3-navigationprincipale .sf-navbar ul ul .sf-sub-indicator:after {
content: "?";
}
#block-dhv3-navigationprincipale .sf-horizontal.rtl ul .sf-sub-indicator:after,
#block-dhv3-navigationprincipale .sf-vertical.rtl .sf-sub-indicator:after,
#block-dhv3-navigationprincipale .sf-navbar.rtl ul ul .sf-sub-indicator:after {
content: "?";
}dans le presse papier
/* dh-sf personnalisation menu superfish theme dh */
#block-navigationprincipale .sf-style-none {
float: left;
/*display: flex;*/
margin: 0;
padding: 0;
background: #e3e9ff;
border: solid;
border-width: thin;
border-color: blue;
text-align:left;
/* W3C standard--when adopted across the board */
border-radius: 5px 15px 15px 5px;
}
#block-navigationprincipale .sf-style-none.sf-navbar {
width: 100%;
}
#block-navigationprincipale .sf-style-none ul {
/*padding: 0 0px 7px 0 !important;
border-radius: 5px 15px 15px 5px;*/
}
#block-navigationprincipale .sf-style-none a,
#block-navigationprincipale .sf-style-none span.nolink {
color: #0000ff;
/*padding: 0.75em 1em;*/
}
#block-navigationprincipale .sf-style-none a.sf-with-ul,
#block-navigationprincipale .sf-style-none span.nolink.sf-with-ul {
padding-right: 2.25em;
}
#block-navigationprincipale .sf-style-none.rtl a.sf-with-ul,
#block-navigationprincipale .sf-style-none.rtl span.nolink.sf-with-ul {
padding-left: 2.25em;
padding-right: 1em;
}
#block-navigationprincipale .sf-style-none span.sf-description {
color: #0000ff;
display: block;
font-size: 0.833em;
line-height: 1.5;
margin: 5px 0 0 5px;
padding: 0;
}
#block-navigationprincipale .sf-style-none.rtl span.sf-description {
margin: 5px 5px 0 0;
}
#block-navigationprincipale .sf-style-none li,
#block-navigationprincipale .sf-style-none.sf-navbar {
}
#block-navigationprincipale .sf-style-none li li {
padding: 0em 0em;
text-align:left;
}
#block-navigationprincipale .sf-style-none li li li {
/*background: #d0d0d0;*/
}
#block-navigationprincipale .sf-style-none li:hover,
#block-navigationprincipale .sf-style-none li.sfHover,
#block-navigationprincipale .sf-style-none a:focus,
#block-navigationprincipale .sf-style-none a:hover,
#block-navigationprincipale .sf-style-none a:active,
#block-navigationprincipale .sf-style-none span.nolink:hover {
/*background: #c0c0c0;*/
outline: 0;
}
#block-navigationprincipale .sf-style-none li:hover > ul,
#block-navigationprincipale .sf-style-none li.sfHover > ul {
/*top: 40px;*/
}
#block-navigationprincipale ul.sf-menu li:hover > ul,
#block-navigationprincipale ul.sf-menu li.sfHover > ul {
left: 0;
/*top: 2.5em;*/
background: #e3e9ff;
border: solid;
border-width: thin;
border-color: blue;
border-radius: 5px 15px 15px 5px;
}
#block-navigationprincipale .sf-sub-indicator:after {
content: "?";
}
#block-navigationprincipale ul .sf-sub-indicator:after,
#block-navigationprincipale .sf-vertical .sf-sub-indicator:after {
content: "?";
}
#block-navigationprincipale .sf-navbar ul .sf-sub-indicator:after,
#block-navigationprincipale .sf-accordion .sf-sub-indicator:after,
#block-navigationprincipale .sf-accordion.sf-accordion-with-buttons .sf-accordion-button:after {
content: "?";
}
#block-navigationprincipale .sf-navbar ul ul .sf-sub-indicator:after {
content: "?";
}
#block-navigationprincipale .sf-horizontal.rtl ul .sf-sub-indicator:after,
#block-navigationprincipale .sf-vertical.rtl .sf-sub-indicator:after,
#block-navigationprincipale .sf-navbar.rtl ul ul .sf-sub-indicator:after {
content: "?";
}Cliquez ici pour afficher ces fichiers dans une fenêtre surgissante