Tableaux et images
Ce billet montre comment respecter les bonnes pratiques d'utilisation des tableaux dans une page web.
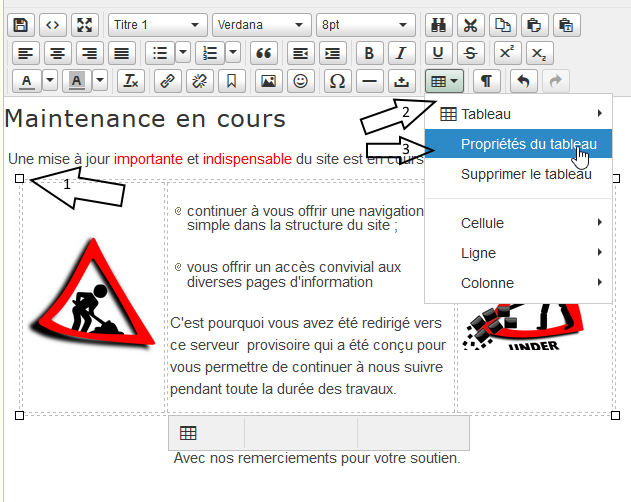
Les images d'illustration ont été réalisées à partir de l'éditeur "tinymce".
Lorsque le tableau est sélectionné (comme le souligne la flèche 1), un clic sur le bouton "tableau" (flèche 2) développe la liste des actions possibles.
Choisir "propriétés du tableau" (flèche 3).
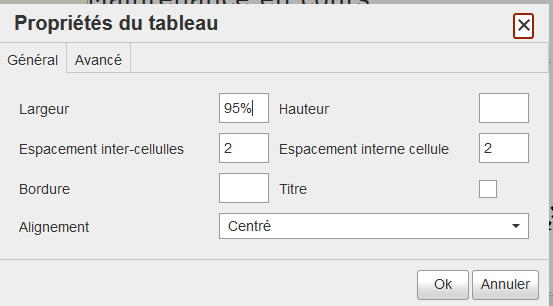
Dans "largeur", indiquer en pour-cent que le tableau occupera (95%). L'unité "pixel" doit être prohibée pour que votre affichage s'adapte au mieux à l'écran du visiteur de la page.
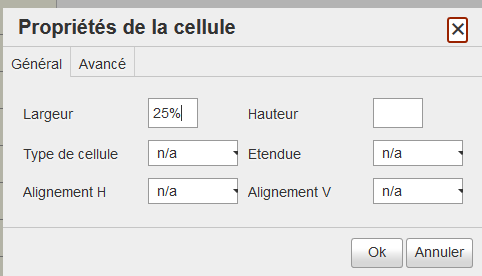
L'image ci-dessous montre que la largeur de la cellule est également à exprimer en pour-cent, ce qui est normalement automatique dans les éditeurs récents.
Placer une image dans une colonne du tableau :
Dans les "propriétés avancées" de l'image saisir dans style :
la largeur en pour-cent, par exemple : width: 95%,
la largeur maximale en pixel, par exemple : max-width: 150px,
la hauteur : auto (height : auto) pour conserver les proportions.