Les accordéons
Ce billet expose les éléments essentiels permettant la réalisation, grâce à la bibliothèque Jquery UI, d'un menu en accordéon. Il s'appuie sur la documentation officielle consultable ici.
Cet exemple s'appuie sur 2 fichiers qui s'exécutent côté client : index.html et index.js.
A tester en direct
Section 1
Section 2
Section 3
L'analyse des fichiers
Le code figure dans les onglets ci-dessous.
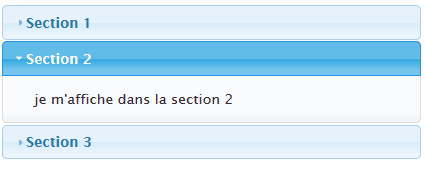
Le fichier "index.html" produit l'affichage ci-joint.
Dans l'entête s'effectue la liaison avec les "bibliothèques" CSS '(thème Cupertino) et Javascript (jquery.js , jqueryui.js), ainsi que le lien avec notre script "index.js".

Les fichiers
Le script "index.js", détaillé ci-dessous, se contente d'appeler la méthode accordion() de la bibliothèque jquery-ui. Dans ce script, cette méthode s'applique sur la balise div identifiée "menu" qui a été définie dans le fichier index.html (<div id="menu"> </div>).
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Menu a onglets</title>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/cupertino/jquery-ui.css">
<!-- les scripts ------------------>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="index.js"></script>
</head>
<body>
<div>
<div id="menu">
<h3>Section 1</h3>
<div>
<!--contenu qui s affiche dans cet onglet -->
je m affiche dans la section 1
</div>
<h3>Section 2</h3>
<div>
<!--contenu qui s affiche dans cet onglet -->
je m affiche dans la section 2
</div>
<h3>Section 3</h3>
<div>
<!--contenu qui s affiche dans cette section -->
je m affiche dans la section 3
</div>
</div> <!-- fin des onglets -->
</div>
</body>
</html>
$(function() {
$( "#menu" ).accordion({
});
}); Cliquer ici pour afficher ces fichiers dans une fenêtre surgissante

