Le menu principal
Ce billet décrit les étapes de la réalisation de la mise en forme menu principal du site. Celle-ci était initialement réalisée par le module "Superfish" que j'ai dû supprimer suite à son incompatibilité lors du passage à la version 10 de Drupal.
1. Le bloc "menu principal"
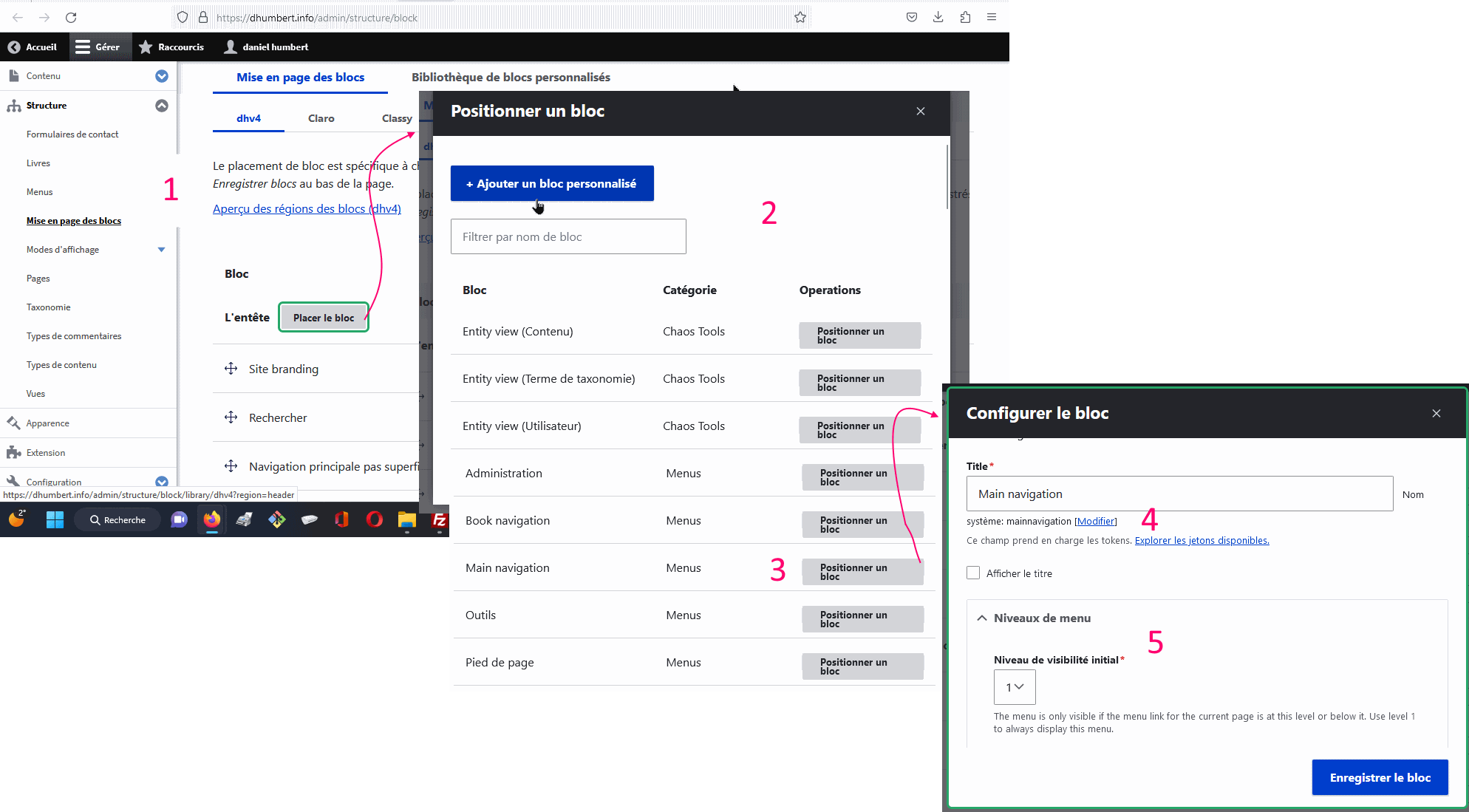
Le bloc "menu principal" s'obtient en suivant les 5 étapes présentées dans l'image ci-dessous :
Ouvrir la page de mise en page des blocs du menu d'administration (à l'adresse : admin/structure/block de votre site) et cliquer sur le bouton "placer un bloc" dans la zone "entête" ;
Dans la fenêtre "Positionner un bloc", faire défiler les items pour visualiser le bloc "Main Navigation" qui correspond au menu principal ;
Cliquer sur le bouton "Positionner un bloc" ;
Dans la fenêtre "Configurer le bloc", modifier éventuellement le nom système (j'ai choisi "menu_main") ;
Développer les niveaux de menu pour afficher tous les items de votre menu. Cliquer sur "enregistrer le bloc" pour terminer.
Le menu apparait maintenant sur toutes les pages du site. Il reste à le styliser.
2. Mettre en forme le menu
2.1 Créer la mise en page
Le gabarit (template) pour adapter la mise en page (layout) se nomme "block--menu-main.html.twig". Ce nom est construit à partir du nom de notre bloc de menu :
block car notre menu est un bloc ;
-- est le séparateur ;
menu-main car "menu_main" est le nom donné à ce bloc au point 4 du §1 (le caractère "_" est systématiquement remplacé par "-") ;
.html.twig est l'extension donnée à tous les templates.
Lire ce billet sur les gabarits pour en savoir plus sur la découverte des variables utilisées dans un template.
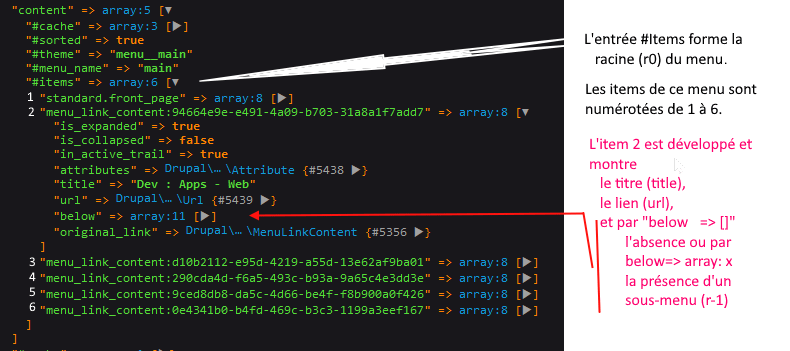
Dans notre gabarit, comme le montre l'image ci-dessous, il s'agit de la variable "content". Cette variable est un tableau (array) à 5 entrées. L'entrée "#items" contient les liens à la racine du menu (r0). D'après l'image ci-dessous, la racine du menu offre 6 liens.
Lorsque l'on développe un item, on visualise, en autres, les variables "title", "url" et "below" permettant de construire le lien et le cas échéant (lorsque "below" est un tableau) de construire un sous-menu.
Le code complet est fournit dans l'onglet ci-dessous et suit la structure expliquée dans ce billet "CSS: un menu déroulant".
2.2 Styliser
Le code complet ("main-menu.css") est également fournit ci-dessous et suit également la structure expliquée dans ce billet "CSS: un menu déroulant". Pour qu'il soit connu du site, il faut adapter le fichier ".libraries.yml" -pour en savoir plus, lire ce billet - en ajoutant , dans la partie CSS du fichier, la ligne
css/component/menu-main.css: {}
En effet, mon fichier de style se nomme "menu-main.css" et est enregistré dans le dossier "css/component" de mon thème.
Les fichiers
dans le presse papier
<div id="menu-deroulant">
<ul class="r0">
{% for item in content["#items"] %}
<li>
<a
href="{{ item.url}}" title="">
{{ item.title }}
{% if item.below %} <span class="sub-indicator"> </span> {% endif %}
</a>
{% if item.below %}
{% set les_fils = item.below %}
<ul class="r-1">
{% for item2 in les_fils %}
<li>
<a
href="{{ item2.url}}" title="">
{{ item2.title }}
{% if item2.below %} <span class="left-indicator"> </span> {% endif %}
</a>
{% if item2.below %}
{% set les_petits_fils = item2.below %}
<ul class="r-2">
{% for item3 in les_petits_fils %}
<li>
<a
href="{{ item3.url}}" title="">
{% if item3.below %} <span class="right-indicator"> </span> {% endif %}
{{ item3.title }}
</a>
{% if item3.below %}
{% set les_tres_petits_fils = item3.below %}
<ul class="r-3">
{% for item4 in les_tres_petits_fils %}
<li>
<a
href="{{ item4.url}}" title="">
{{ item4.title }}
{% if item4.below %} <span class="left-indicator"> </span> {% endif %}
</a>
</li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>
</div>
dans le presse papier
#menu-deroulant .r0,
#menu-deroulant .r0 .r-1,
#menu-deroulant .r0 .r-1 .r-2,
#menu-deroulant .r0 .r-1 .r-2 .r-3{
border: solid thin;
background: #e3e9ff;
list-style: none;
border-radius: 5px 15px 15px 5px;
}
#menu-deroulant .r0 {
padding:5px 0em 5px 0em;
margin: 0em 0em 5px 0em;
background: #e3e9ff;
border: solid thin;
border-radius: 5px 15px 15px 5px;
display: flex;
max-width : 800px; /* à adapter au nb d'item */
min-width : 60%;
text-align: center;
}
#menu-deroulant .r0 ul {
/* on cache les sous menus complètement sur la gauche */
left: -999em;
position: absolute;
text-align: left;
z-index: 1000;
}
#menu-deroulant .r0 li {
margin: 0em 0em 0em 0em;
}
#menu-deroulant .r0 ul li {
display: flex;
flex-direction:column;
}
#menu-deroulant .r0 a {
text-decoration: none;
display: block;
color:#000;
}
#menu-deroulant .r0 li:hover ul {
/* Au survol des li du menu on replace les sous menus */
left: auto;
}
#menu-deroulant .r0 li:hover a:hover,
#menu-deroulant .r0 li:hover a:active,
#menu-deroulant .r0 li:hover .r-1 a:hover,
#menu-deroulant .r0 li:hover .r-1 a:active,
#menu-deroulant .r0 li:hover .r-1 li:hover a:hover,
#menu-deroulant .r0 li:hover .r-1 li:hover a:active,
#menu-deroulant .r0 li:hover .r-1 li:hover .r-2 li:hover a:hover,
#menu-deroulant .r0 li:hover .r-1 li:hover .r-2 li:hover a:active {
color: blue ;
}
#menu-deroulant .r0 a:hover span ul {
/* Au survol des li du menu on replace les sous menus */
left: auto;
}
.sub-indicator:after {
content: "▼";
}
.left-indicator:after {
content: "►";
}
.right-indicator:after {
content: "◄";
}
#menu-deroulant .r0 li:hover .r-1 {
padding:0;
margin:0;
width: 14em; /* seule ligne rajoutée */
display: flex;
flex-direction: column;
}
#menu-deroulant .r0 li:hover .r-1 .r-2 {
padding:0;
margin:0;
width: 14em; /* seule ligne rajoutée */
display: flex;
flex-direction: column;
}
#menu-deroulant .r0 li:hover .r-1 li {
position: relative;
/* background: #e3e9ff; juste pour cacher le texte de la page en-dessous */
margin: 0em 0em 0px 0em;
padding: 5px 0em 5px 5px;
border-bottom: dashed thin black;
width=14em;
}
#menu-deroulant .r0 li:hover .r-1 a,
#menu-deroulant .r0 li:hover .r-1 li:hover .r-2 a {
display:block;
text-decoration: none;
color: #000;
}
#menu-deroulant .r0 li:hover .r-1 .r-2,
#menu-deroulant .r0 li:hover .r-1 li:hover .r-2 .r-3 {
position: absolute;
left:-999em;
}
#menu-deroulant .r0 li:hover .r-1 li:hover .r-2{
/*top: 0;*/
left: 12em;
}
#menu-deroulant .r0 li:hover .r-1 li:hover .r-2 li:hover .r-3{
top:0;
left: -13em;
width:12em;
}