Ajax
AJAX (Asynchronous JavaScript and XML) permet aux navigateurs Internet de réaliser des requêtes (par exemple de gestion de Bases de données) sur un serveur Web et d'adapter l'affichage de la page présentée par le navigateur pour y inclure de manière dynamique les réponses renvoyées par le serveur.
Un exemple d'utilisation
Dans cet exemple d'utilisation d'AJAX, et comme c'est très souvent le cas, 4 fichiers, tous écrits dans un langage de programmation différent, sont nécessaires.
NB : les noms des fichiers sont librement choisis par le programmeur de la page.
"index.html" contient les instructions écrites en HTML (HyperText Markup Language) ;
"index.css" décrit le style de la page et contient le code CSS (Cascading Style Sheets) ;
"index.js" contient les instructions écrites en JavaScript. Ce code utilise la bibliothèque JQuery et contrôle tous les composants identifiés. Par exemple : le bouton identifié "btnSubmit" est contrôlé par la fonction "on()";
"ajaxTest.php" est écrit en PHP (PHP HyperText Preprocessor).
Les 3 premiers sont exécutés par le navigateur Internet sur l'ordinateur de l'utilisateur (côté Client), le dernier s'exécute sur le serveur concerné par la requête (côté serveur).
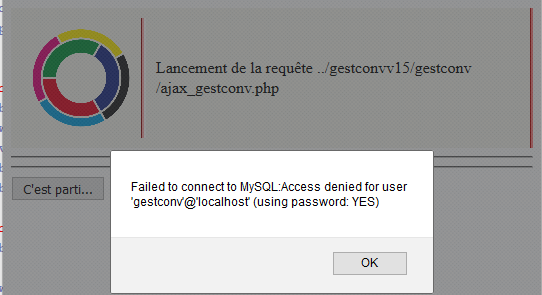
Comme le montre l'image ci-dessus, l'exécution des fichiers de cet exemple, affiche sur le navigateur de l'utilisateur, le bouton "c'est parti" sur lequel il cliquera pour afficher la liste des enregistrements de la table "classe" d'une base de données. Le programme affiche :
en grisé avec un liseret rouge à droite, les informations brutes renvoyées par le serveur, et qui peuvent être très utiles pour le développeur pour le "debugage" ;
et entre les deux traits horizontaux, les données mises en forme pour l'utilisateur.
Ces 4 fichiers sont étudiés dans les paragraphes suivants, leur code se trouve dans les onglets respectifs du paragraphe "Le contenu des différents fichiers".
Le fichier index.html
Ce fichier est le cœur de l'exemple.
Dans l'entête (balise HTML "header") du fichier s'effectue la déclaration des "bibliothèques" javascript (fichiers jquery.js et index.js) et css ( fichiers jquery-ui.css et index.css) utilisées par la page.
Dans le corps du fichier (balise HTML "body"), la plupart des composants de la page sont identifiés, par exemple :
l'identifiant "loading" correspond au bloc qui affichera l'image "chargement en cours...." ;
les identifiants "test" et "test2" réservent l'espace pour afficher les données fournies par le script "index.js" ;
l'identifiant "btnSubmit" identifie le bouton et permet la gestion du "clic".
Le fichier index.css
Ce code est responsable de la mise en forme de la page affichée sur le navigateur : gestion des 2 colonnes pour l'affichage du message d'attente puis pour l'affichage des informations "développeur".
Le fichier index.js
Une (re)lecture de la page "jQuery Introduction" pourra être utile à la bonne compréhension de ce paragraphe. Ce paragraphe a été totalement ré-écrit pour prendre en compte la dépréciattion des méthodes "ajax"
ajaxSend,
ajaxSuccess,
ajaxError,
ajaxStop et
AjaxComplete
Dans ce script, la page et tous les composants de la page identifiés dans le fichier "index.html" sont ciblés pour devenir des objets jQuery sur lesquels une méthode sera appliquée.
Par exemple :
le bloc
<div id="loading" class="colonne">
<img src="loading.gif" width="100px">
</div>
identifié "loading" devient l'objet $("#loading) sur lequel s'appliqueront les méthodes "hide" et "show" pour afficher ou cacher l'image "loading.gif".
le bouton est identifié "btnSubmit". Un clic sur ce bouton lancera la fonction $.listeTest() grâce au code :
$('#btnSubmit').on('click', function(e) {
$.listeTest('selectClasse','abcdefcghiklmnopqrstuvwxyz');
});
Cette fonction déclenche à son tour la fonction $.ajax() avec pour paramètres, un ensemble des couples "clé/valeur" respectant les consignes décrites dans la page JQUERY.ajax().
La valeur de la clé beforeSend dans le code
beforeSend: function(jqXHR,settings){
$("#loading").show();
$("#test").append("</br>Déclenché par ajaxSend:</br> -->lancement de la requete : " + settings.url );
}, }
permet l'affichage d'une image "loading" pour faire patienter l'utilisateur
La valeur de la clé success dans le code
success:function(data, textStatus, jqXHR ){
var rows = data;
console.log ('dans ajaxSuccess : ' + textStatus);
//if (settings.extra == 'listeTest'){
for (var i in rows) {
$("#test2").append(rows[i].NumClasse + " : " +rows[i].NomClasse + " : " + " : " + rows[i].Libelle + '<br/>');
// }}
};
}
permet, lorsque l'appel s'exécute sans erreur (donc en fonctionnement normal), de compléter le code "html" de la balise "div" identifiée" test2" par la portion de code
$("#test2").append( ...)
La paire ayant pour clé "complete" complète le code html de la balise "div" identifiée" test". Elle est déclenchée dès que la fonction "$.ajax" a terminé son exécution.
La paire ayant pour clé "error" permet la gestion des erreurs d'exécution de l'appel "ajax".
Par exemple, lorsque le mot de passe est mal renseigné dans le ficher "ajaxTest.php", l' affichage de la fenêtre d'alerte est déclenché par le code
error:function(event, textStatus, err ){
console.log("dans ajaxError : "+ textStatus);
console.log("dans ajaxError : "+ err);
alert("dans ajaxError :\n -->textStatus :\n " + textStatus + "\n-->erreur : \n" + err);
},;
Le fichier ajaxTest.php
Ce code établit la connexion avec la base de données, manipule les données de cette base et renvoie le résultat sous l'encodage Json. Pour en savoir plus, vous pouvez consulter la page "tester un script de gestion de base de données".
Le contenu des différents fichiers
<?php
# FileName="index.php"
# etude de AJAX
#
header("Content-Type: text/html; charset=UTF-8");
?>
<html>
<head>
<meta http-equiv="Content-Type" content="charset=utf-8"/>
<title> Test des ajaxEvent </title>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/cupertino/jquery-ui.css">
<link rel="stylesheet" href="index.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="index2.js"></script>
</head>
<body>
<div>
<div class="colonne">
<div id="loading" class="colonne">
<img src="loading.gif" width="100px">
</div>
<div id="test" class="colonne">
<!-- complété par le script info pour le developpeur-->
</div>
</div>
<hr/>
<div id="test2">
<!-- complété par le script info pour l utilisateur-->
</div>
<hr/>
<form id="bySamClasseForm" name="form1" action="" method="POST">
<input type="button" id="btnSubmit" value="C'est parti..." />
</form>
</div>
</body>
</html>
/*
* index.js
* script pour index.php
*
*/
$(function(){
// ma fonction
$.listeTest = function(operation, name) {
console.log ('dans listeEtudiant : operation = ' + operation );
$.ajax({
method: 'POST',
url: '../ajaxTest.php',
data: {
op : operation,
nom : name,
},
dataType: 'json',
beforeSend: function(jqXHR,settings){
$("#loading").show();
$("#test").append("</br>Déclenché par ajaxSend:</br> -->lancement de la requete : " + settings.url );
},
success:function(data, textStatus, jqXHR ){
var rows = data;
console.log ('dans ajaxSuccess : ' + textStatus);
//if (settings.extra == 'listeTest'){
for (var i in rows) {
$("#test2").append(rows[i].NumClasse + " : " +rows[i].NomClasse + " : " + " : " + rows[i].Libelle + '<br/>');
// }}
};
},
complete:function(jqXHR, textStatus ){
var RS=["UNSENT","OPENED","HEADERS_RECEIVED","LOADING","DONE"];
$("#loading").hide();
$("#test").append(
"</br>Déclenché par ajaxComplete:</br> -->readyState: </br>"
+RS[jqXHR.readyState]
+"</br> -->responseText: </br>"
+jqXHR.responseText
+"</br> -->headers: </br>"
+jqXHR.getAllResponseHeaders()
);
},
error:function(event, textStatus, err ){
console.log("dans ajaxError : "+ textStatus);
console.log("dans ajaxError : "+ err);
alert("dans ajaxError :\n -->textStatus :\n " + textStatus + "\n-->erreur : \n" + err);
},
});
return true;
};
//fin ma fonction
$("#loading").hide();
$('#btnSubmit').on('click', function(e) {
$.listeTest('selectClasse','abcdefcghiklmnopqrstuvwxyz');
});
});
.colonne {
display : table-cell;
padding :10px;
}
.colonne:first-child{
background:#F7F7EF;
width : 19%;
vertical-align: middle;
border-right-color: red;
border-right-style: groove;
}
.colonne + .colonne {
border-left : 2px solid #fff;
width :80%;
vertical-align :middle;
}
<?php
# FileName="ajaxTest.php"
# Type="MYSQL"
header('Content-Type: text/html; charset=UTF-8');
//connection a la BD
$hostname = "localhost";
$database = "gestconv";
$username = "test";
$password = 'test';
$mysqli = new mysqli($hostname, $username, $password, $database);
// Check connection
if (mysqli_connect_errno())
{
$msg = "HTTP/1.1 428 Failed to connect to MySQL:" . mysqli_connect_error();
header($msg);
exit();
}
// Change character set to utf8
mysqli_set_charset($mysqli,"utf8");
//--------------------------------------------------------------------------
// 2) Query database for data
//--------------------------------------------------------------------------
if (!(isset($_POST['op']) && strlen($_POST['op'])>0)){
$msg="HTTP/1.1 427 requete trop mal formulee ! : l'argument operation est inattendu : ";
header($msg);
exit();
}
//sanitize post value, PHP filter FILTER_SANITIZE_STRING, FILTER_FLAG_STRIP_HIGH Strip tags, encode special characters.
$op = filter_var($_POST["op"],FILTER_SANITIZE_STRING, FILTER_FLAG_STRIP_HIGH);
switch ($op){
case "selectClasse":
// la requete SQL
$sql = "SELECT NumClasse, NomClasse, Libelle, PourcentageReussite FROM classe ORDER BY NumClasse ASC ";
$result = $mysqli
->query($sql);
$data = array();
if ($result->num_rows > 0) {
// output data of each row
while($row = $result->fetch_assoc()) {
$data[] = $row;
}
}
else {
//pas d'enregistrement associe
$data[] = "vide";
};
$mysqli->close();
echo json_encode( $data );
//echo $data;
break;
default :
$msg="HTTP/1.1 426 requete mal formulee ! : l argument operation est inattendu : " . $op;
header($msg);
break;
}
?>
Cliquez ici pour afficher ces fichiers dans une fenêtre surgissante