Réact-Native : CrUd 2/2
Ce billet analyse le code figurant au bas de cette page dans l'onglet "UpdateCrud.js". C'est un exemple de code que l'on utilise pour gérer les opérations Create et Update sur une table d'une base de données stockée sur un serveur distant. Les opérations Read et Delete sont présentée ICI.
La fonction Update() de ce code utilise l'api fetch pour créer un nouvel enregistrement ou mettre à jour un enregistrement existant dans la table. L'URL, argument obligatoire de fetch est un script php détaillé ICI.
Il peut être utile de (re) lire le résumé sur l'utilisation de "useState" et celui sur la navigation entre écrans pour comprendre le fonctionnement du composant "UpdateCrud".
1. Le coeur
Puisque l'écran "CRUD" appelle la fonction-écran-composant "UpdateCrud" lors l'exécution de :
navigation.navigate('UpdateCrud',{
num: ....
name: ...,
cours: ..,
});
"UpdateCrud" dispose automatiquement (transmission automatique) de la props"route" (et "navigation"). Celle-ci renferme en particulier l'objet "params" qui dans notre cas est { num: ...., name: ..;, cours: .., }.
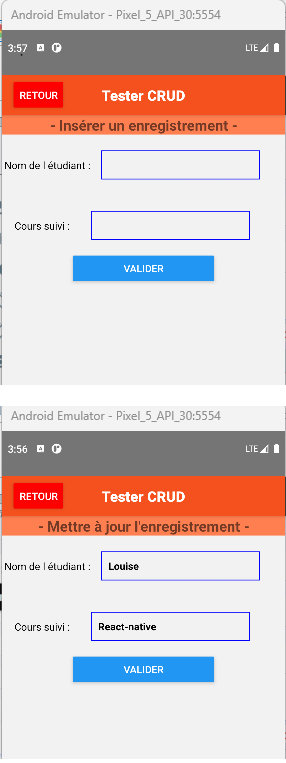
La fonction-composant-écran UpdateCrud() affichera donc un des vues jointes en fonction de la valeur de la clé "num".
Dans ce code, les valeurs des clés de l'objet "params" sont mémorisées dans les variables respectives num, name et course lors de l'exécution de la ligne de code :
const { num, name, course } = route.params;
et la variable "titre" est initialisée à "Mettre à jour l'enregistrement" ou à "Insérer un enregistrement" en fonction de la valeur de la clé "num".
La fonction-composant-écran UpdateCrud() dispose également des variables (internes) et de leur "setter" :
upName pour mémoriser le nom d'étudiant lors de sa saisie par l'utilisateur ;
upCourse pour mémoriser le cours suivi lors de sa saisie par l'utilisateur.
colore pour mémoriser la couleur de la bordure du champ de saisie du texte.
La fonction UpdateCrud() rend une vue composée :
d'un titre : le contenu de la variable "titre" ;
de 2 zones de saisie de texte : "TextInput" ;
d'un bouton "Valider" pour lancer le traitement des saisies.
La propriété "onChangeText" de chaque "TextInput" fait appel au setter correspondant pour mémoriser la donnée saisie par l'utilisateur :
le setter "setUpName" mémorise le nom saisi dans la variable "upName" ;
le setter "setUpCourse" mémorise le nom du cours saisi dans la variable "upCourse".
La propriété "placeholder" de chaque "TextInput" utilise les valeurs mémorisées "name" et "course" pour afficher l'état initial de la donnée à mettre à jour par l'utilisateur.
Le bouton "Valider" exécute une fonction anonyme qui :
appelle la fonction Update() en transmettant les 3 paramètres num, studentName, course ;
appelle l'écran d'accueil par navigation.navigate("Crud").
2. La fonction UpDate()

Cette fonction utilise l'API fetch avec pour arguments :
l'URL du script de gestion de la BdD distante (voir ici sa description) dans la variable CrudAPIURL qui vaut "https://code.dhumbert.info/mycrud.php" ;
les réglages de l'URL dans le tableau :
{
method: 'POST',
headers: Headers,
body: JSON.stringify(Data),
}
Comme indiqué dans le script "mycrud.php", pour une mise à jour d'un enregistrement de la BdD, les paramètres à transmettre dans le corps (body) de la requête sont :
lorsque num vaut 0 :
"op" avec pour valeur "create" ;
studentName avec upName pour valeur ;
course avec upCourse pour valeur.
lorsque num est diffférent de 0 :
"op" avec pour valeur "update" ;
studentName avec upName pour valeur ;
course avec upCourse pour valeur ;
num avec le numéro num de l'enregistrement à modifier pour valeur .
Ces éléments constituant le corps de la requête sont dans la variable "Data".
L'entête (headers) spécifie que le corps doit être émis au format JSON d'où l'utilisation de la fonction JSON.stringify sur "Data".
La requête est transmise en mode POST (pour que les paramètres ne figurent pas dans l'URL).
Les méthodes then et catch sont appliquées sur la réponse reçue.
import React, { useState } from "react";
import { Alert,
StyleSheet,
Text,
TextInput,
Button,
View } from "react-native";
//
const Update =(num, upName, upCourse) => {
var CrudAPIURL="https://code.dhumbert.info/mycrud.php";
var Headers={
'Accept':'Application/JSON',
'Content-Type':'Application/JSON'
};
var Data;
if (num == 0)
{
Data={
op:"create",
studentName : upName,
course : upCourse,
}
}
else
{
Data={
op:"update",
studentName : upName,
course : upCourse,
num : num,
}
}
//
fetch(
CrudAPIURL,
{ method: 'POST',
headers: Headers,
body: JSON.stringify(Data),
})
.then( (response) => response.json())
.then( (response) => {
//alert(response.Message);
Alert.alert(
//title
'Attention',
//body
response.Message,
[
{
text: 'Yes',
onPress: () => console.log('Yes Pressed')
},
],
{cancelable: false},
//clicking out side of alert will not cancel
);
console.log(response.Message);
})
.catch( (error) => {
// alert("error"+error);
Alert.alert(
//title
'Attention',
//body
response.Message,
[
{
text: 'Yes',
onPress: () => console.log('Yes Pressed')
},
],
{cancelable: false},
);
console.error(error);
})
}
//
const UpdateCrud =( {navigation, route} ) =>{
const { type, num, name, cours } = route.params;
//
const [ studentName, setStudentName ]= useState(name);
const [ course, setCourse ]=useState(cours);
//
const [ colore, setColoreBorderInputText ]=useState("blue");
//
if (num==0)
{titre="Insérer un enregistrement"}
else {
titre="Mettre à jour l'enregistrement"
};
//
return(
<View >
<View style={{width:"100%", backgroundColor:"coral",}}>
<Text style={{ textAlign:"center", fontWeight :"bold",fontSize:20 }} >
- {titre} -
</Text>
</View>
<View style = {styles.rView} >
<View style={{justifyContent:"center",}}>
<Text style={{ textAlign:"center", fontSize:14, color:"black" }}>
Nom de l étudiant :
</Text>
</View>
<TextInput
style= { [styles.input, {borderColor:colore,width:220} ]}
placeholder={name}
onChangeText={setStudentName}
value={studentName}
maxLength={24}
onFocus={colore => setColoreBorderInputText("red")}
/>
</View>
<View style = {styles.rView} >
<View style={{justifyContent:"center",}}>
<Text style={{ textAlign:"center", fontSize:14,color:"black" }}>
Cours suivi :
</Text>
</View>
<TextInput
style= { [styles.input, {borderColor:colore, width:220} ]}
placeholder={course}
onChangeText={setCourse}
value={course}
maxLength={24}
onFocus={colore => setColoreBorderInputText("red")}
/>
</View>
<View style= { {width:"50%", alignSelf:"center"} }>
<Button
style= {styles.button }
title={"Valider"}
onPress={() =>{
Update(num, studentName,course),
navigation.navigate("Crud")
}
}
/>
</View>
</View>
)
}
//
const styles = StyleSheet.create({
button: {
paddingHorizontal: 8,
paddingVertical: 6,
borderRadius: 4,
backgroundColor: "oldlace",
alignSelf: "flex-start",
marginHorizontal: "1%",
marginBottom: 6,
minWidth: "48%",
textAlign: "center",
},
input: {
color: 'black',
fontWeight: 'bold',
height: 40,
margin: 12,
borderWidth: 1,
padding: 10,
},
rView: {
width:"95%",
flexDirection:"row",
justifyContent:"space-evenly",
alignItem:"center",
alignContent:"space-around",
paddingVertical:10,
},
});
//
export default UpdateCrud;