Nuage de mots clé
Ce module, disponible ici, permet la gestion du cadre de "mots clé" situé en colonne droite du site pour les navigations sur des écrans de grandes tailles et en bas de page pur les écrans de smartphone.
Lorsque le module est installé et activé, il faut créer un "bloc" ("admin/structure/bloc") en cliquant sur le bouton "placer un bloc" de la région qui vous convient.
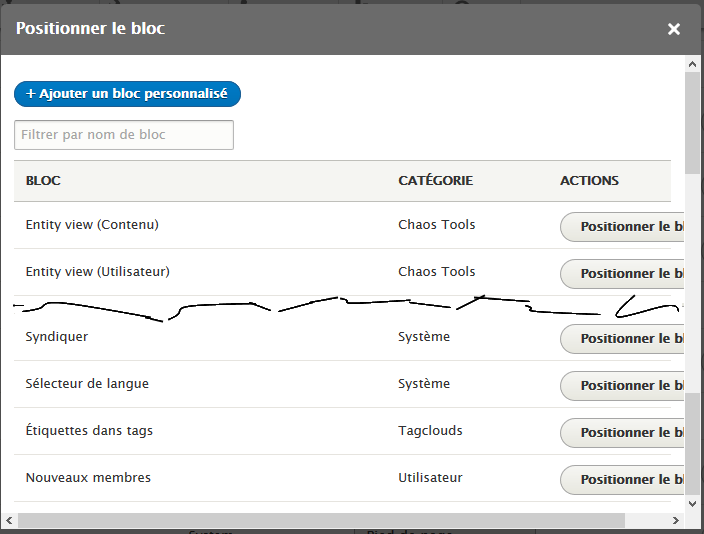
Dans la fenêtre "Positionner le bloc", repérer dans la colonne "catégorie" le terme "tagclouds" et cliquer sur le bouton "positionner le bloc" situé à sa droite.
Les paramétrages du "nuage de mots" s'effectuent dans la page de configuration de "drupal" dans la section "rédaction de contenu - tagclouds configuration" (admin/config/content/tagclouds).
L'aspect graphique est obtenu en ajoutant la définition de la classe tagclouds-term (".tagclouds-term") dans un fichier CSS du site, par exemple, le fichier "style.css" (cf le billet : mise en page du site).
Un exemple de code pour cette classe :
.tagclouds-term {
padding : 1em;
font-family : cursive;
}
L'image ci-dessous montre un exemple de nuage de mots clé.
Lorsque l'on clique sur un des mots clé, la page associée s'ouvre. En fonction du paramétrage expliqué au paragraphe suivant, cette page pourra afficher la liste des pages où figure ce mot clé et le résumé de cette page si celui-ci a été rédigé lors de la création/modification de la page.
La page présentée dans l'image affichée est le produit de la "vue" terme de taxonomie ajoutée automatiquement dans la section "admin -structure- vue" lors de l'intégration du module "TagCloud" au site.
Ici, cette vue a été paramétrée de manière à ce que soient affichés :
le titre de l'article : "contenu - title" ;
la date de publication : "publié le" ;
le résumé de l'article : contenu - body.
Ceci est visible dans la partie "CHAMPS" de l'image. L'URL associée est "/admin/structure/views/view/taxonomy_term" et permet de paramétrer la vue "terme de taxonomie".