Flexbox
La technologie "Flexbox", utilisée pour réaliser la "mise en page" du site, est un ensemble de propriétés nouvelles (donc comprises uniquement par les navigateurs récents) qui simplifie énormément la mise en page d'un site web. Elles permettent, de manière simple, d'organiser (ou ré-organiser) totalement une mise en page, et ce sans manipuler une seule ligne du code HTML.

Les images présentes dans les paragraphes ci-dessous devraient suffire à vous convaincre.
Le code HTML utilisé est le même pour chacune des cas illustrés par ces images. Il est fournit dans l'onglet en bas de page. Seules les modifications apportées au code du fichier CSS lié à cette page sont responsables des différences de mise en page. Ce fichier CSS est présenté en haut de chaque paragraphe dans la rubrique " le fichier style.css :".
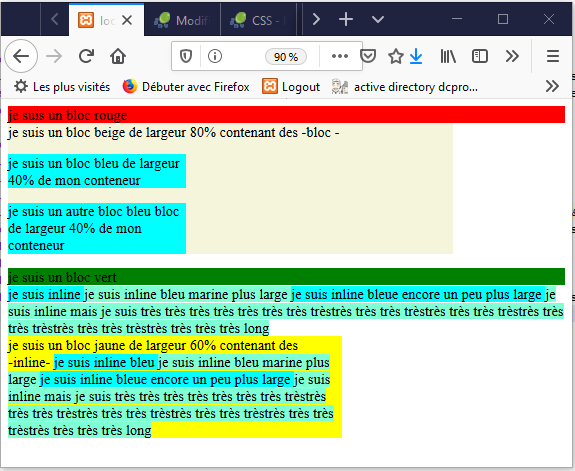
Cas 1 : le style par défaut
Il n'y a pas de fichier style CSS associé à cette page.
Aucune propriété ne caractérise la balise "body". Les propriétés par défaut sont donc appliquées, à savoir :
display : flex ;
flex-direction : column ;
Cela équivaut au fichier de style CSS
body {
display : flex ;
flex-direction : column;
}

Les éléments HTML sont affichées suivant le flux standard : les balises de type "bloc" ("div", "p") sont affichées les unes sous les autres (ie : dans une même colonne) dans leur ordre d'écriture dans le fichier HTML.
Cas 2 :
Le fichier style CSS associé :
body {
display: flex;
}
La propriété "flex-direction : row" ne figure pas de le code mais est sous-entendue.
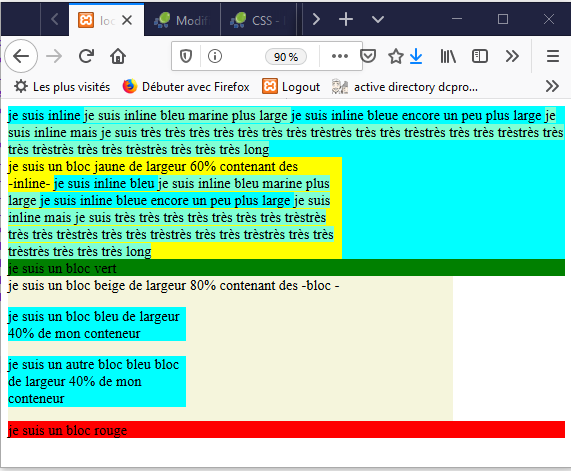
Cas 3 :
Le fichier de style CSS associé :
body {
display: flex;
flex-direction: reverse-column;
}

Les balises HTML ne sont plus affichées suivant le flux standard : les balises de type "bloc" ("div", "p") sont affichées les unes sous les autres (ie : dans une même colonne) dans l'ordre inverse de leur écriture dans le fichier HTML.
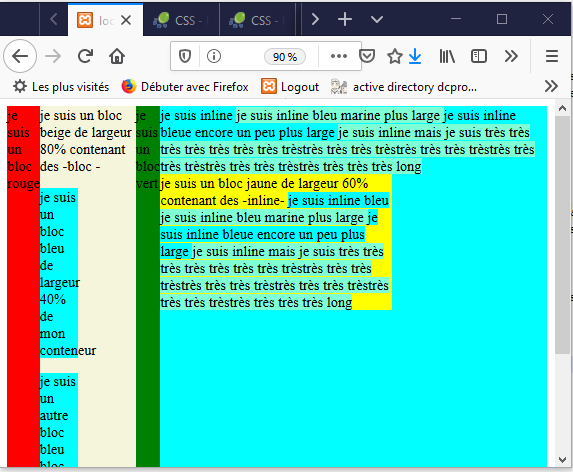
Cas 4 :
Le fichier de style associé :
body {
display: flex;
flex-direction: reverse-row
}

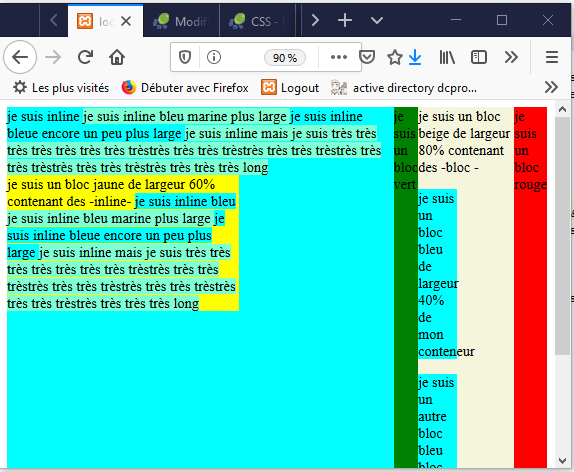
Les balises HTML ne sont plus affichées suivant le flux standard : les balises de type "bloc" ("div", "p") sont affichées les unes à côté des autres (ie : dans une même rangée) mais dans l'ordre inverse de leur écriture dans le fichier HTML.
Le centrage d'un contenu
Pour choisir entre "justify-content:center" ou align-item:center" pour centrer le contenu d'un bloc, il faut connaître l'axe (la direction d'affichage) suivant lequel les contenus sont affichés. Cet axe est défini par la propriété "flex-direction" du bloc.
Lorsque "flex-direction" vaut "row" (ou "row-reverse") l'axe principal est horizontal et l'axe secondaire est vertical.
Lorsque "flex-direction" vaut "column" (ou "column-reverse") l'axe principal est vertical et l'axe secondaire est horizontal.
"justify-content:center" centre les blocs-enfant en fonction de l'axe principal alors que "align-items:center" les positionne selon l'axe secondaire.
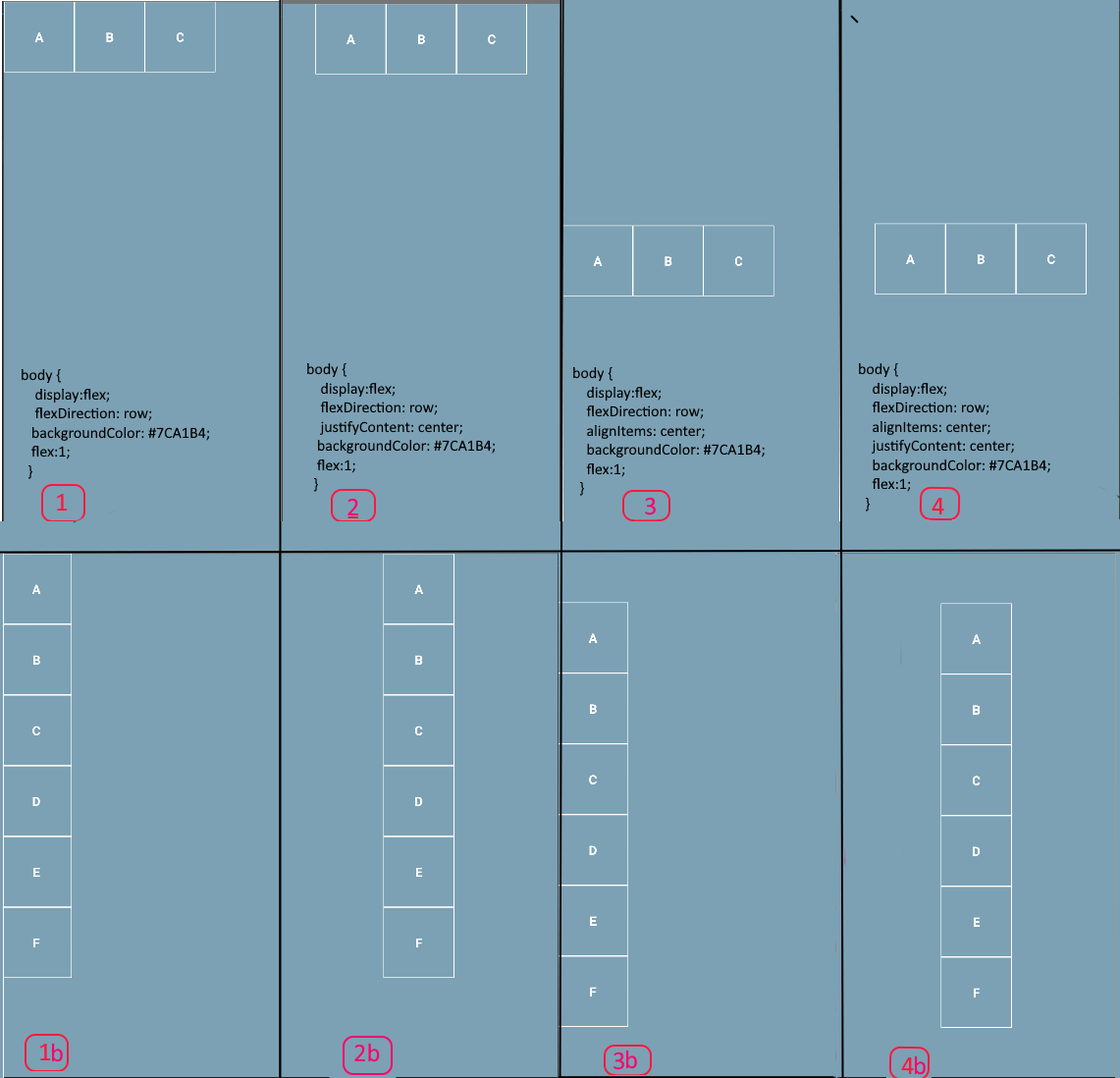
Dans la partie supérieure de l'image ci-dessous, la propriété "flex-direction" vaut "row" alors que dans la partie inférieure elle vaut "column".
Les parties 1 et 1b n'utilise pas le positionnement ;
Les parties 2 et 2b utilisent "justify-content: center" (centrage sur l'axe horizontal);
Les parties 3 et 3b utilisent "align-content: center"(centrage sur l'axe vertical) ;
Les parties 4 et 4b utilisent "justify-content: center" et "align-content:center".

- "justify-content: center" produit un centrage sur l'axe horizontal.
- "align-content: center" produit un centrage sur l'axe vertical.
Vous pouvez aussi en savoir encore plus...

Une mise en page facilitée pour les navigateurs récents avec le modèle FlexBox :
Les éléments enfants sont distribués horizontalement (display:flex;flex-direction: row;) ou verticalement (display:flex; flex-direction: column;) avec passage à la ligne autorisé ou non (flex-wrap) ;
Alignements et centrages horizontaux et verticaux, justifiés, répartis (justify-content et align-items) ;
dans le presse papier
<html>
<head>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div style="background-color:red">je suis un bloc rouge</div>
<div style="background-color:beige ; width:80%">je suis un bloc beige de largeur 80% contenant des -bloc -
<p style="background-color:aqua; width:40%">je suis un bloc bleu de largeur 40% de mon conteneur</p>
<p style="background-color:aqua; width:40%">je suis un autre bloc bleu bloc de largeur 40% de mon conteneur</p>
</div>
<div style="background-color:green;">je suis un bloc vert</div>
<span style="background-color:aqua;"> je suis inline bleu <span>
<span style="background-color:aquamarine;"> je suis inline bleu marine plus large <span>
<span style="background-color:aqua;"> je suis inline bleue encore un peu plus large<span>
<span style="background-color:aquamarine;"> je suis inline mais je suis très très très très très très très trèstrès très très trèstrès très très trèstrès très très trèstrès très très trèstrès très très très long<span>
<div style="background-color:yellow; width:60%">je suis un bloc jaune de largeur 60% contenant des -inline-
<span style="background-color:aqua;"> je suis inline bleu <span>
<span style="background-color:aquamarine;"> je suis inline bleu marine plus large <span>
<span style="background-color:aqua;"> je suis inline bleue encore un peu plus large<span>
<span style="background-color:aquamarine;"> je suis inline mais je suis très très très très très très très trèstrès très très trèstrès très très trèstrès très très trèstrès très très trèstrès très très très long<span>
</div>
</body>
</html>