Theming : introduction
L'esthétique de votre site est normalement quelque chose de personnel. Mais créer son propre thème (jargon Drupal) n'est pas si évident que cela et demande des compétences qui ne sont pas que du domaine graphique. Il vaut mieux avoir de bonnes bases sur les "langages du web" tels que HTML dans sa version 5 (quand à faire), CSS (version 3), PHP, Javascript et TWIG.
L'article, présenté ici, comporte 3 parties :
le thème de base (niveau débutant) ;
la personnalisation d'un thème (niveau débutant à confirmé) ;
la création d'un thème (niveau confirmé à expert).
1. Le thème de base
On peut commencer simplement en utilisant soit un des thèmes fournis avec votre version de Drupal, soit un des nombreux thèmes du site "drupal.org".
Une installation par défaut d'une version récente de Drupal, comprend 2 thèmes :
un thème pour l'administration du site nommé "Claro"
un thème pour la navigation standard : "Olivero"
L'item "apparence" du menu d'administration (/admin/appearance) permet de les configurer.
Le site Drupal propose de nombreux thèmes à l'adresse "https://www.drupal.org/project/project_theme". Pour installer un nouveau thème compatible avec la version Drupal actuelle de mon site (Version 11), par exemple Tara "https://www.drupal.org/project/tara", il suffit, comme indiqué dans la page "https://www.drupal.org/project/tara" d'exécuter la commande "composer require 'drupal/zuvi:^11.0'"
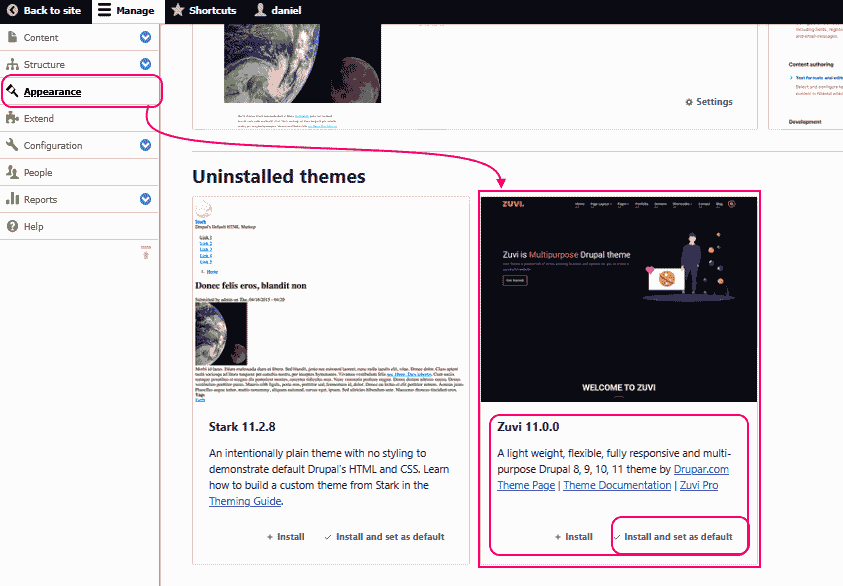
Lorsque le téléchargement est effectué, le thème téléchargé apparait dans la partie "thèmes désinstallé de la page "apparence" comme l'illustre l'image ci-dessous.
En cliquant sur le lien encadré "installer et définir par défaut", ce thème deviendra le thème de votre site. Les fichiers téléchargés sont disponibles dans le dossier "themes/contrib" de votre site.
2. Personnalisation d'un thème
Je présente ici ma première personnalisation d'un thème téléchargé.
Avant de personnaliser un thème (je ne parle pas ici des questions de droit, d'auteur par exemple), il faut comprendre l'organisation d'un thème sous Drupal et l'arborescence des fichiers associés.
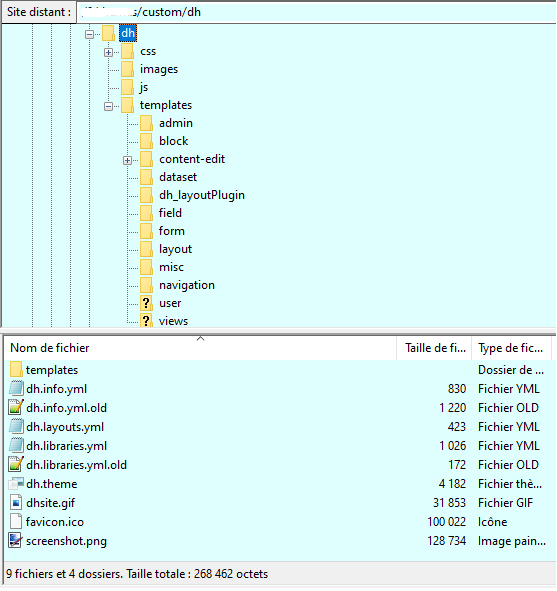
Cette arborescence, illustrée ci-dessous, devra se situer dans un dossier portant le nom du thème. Par exemple, pour les fichiers du thème nommé 'dh" devront se situer dans "themes/custom/dh".
A la racine de ce dossier du thème ("dh" pour l'exemple), figurent les fichiers :
- dh.info.yml (obligatoire)
- dh.layouts.yml
- dh.libraries.yml (obligatoire)
- dh.theme
et par exemple, la sous-arborescence de répertoires :
- css
- images
- js
- templates
Pour la simplification de la présentation, les fichier décrits par la suite sont ceux correspondant à un thème qui se nommerait "dh", ce nom doit être remplacé par celui de votre thème.
2.1. Le fichier dh.info.yml (obligatoire)
le fichier d'extension ".info.yml" a pour principal objet la description du thème en définissant :
le thème "cœur drupal" sur lequel s'appuie le thème (voir ci-dessous le mot-clé "base theme") ;
la liste (ou hiérarchie ou dictionnaire selon la terminologie YAML) des bibliothèques qui sont utilisées ;
la liste (ou dictionnaire) des "régions qui composent les pages du site.
Il doit respecter la syntaxe YAML (lire la documentation officielle).
Quelques mots-clé pour ce fichier :
name : le nom du thème (obligatoire)
type : theme (obligatoire pour définir un thème)
description :
core_version_requirement: ^9 || ^10 || ^11 (le mot clé core n'est plus admis depuis la v9)
libraries:
global-styling : indique que les bibliothèques CSS listées seront utilisées pour toutes les pages ;
global-script: indique que les bibliothèques JS listées seront utilisées pour toutes les pages.
base theme: (obligatoire false ou le nom d'un des thèmes installés - item apparence du menu d'administration- de votre site )
logo: l'emplacement du fichier pour le logo du site
screenshot: l'emplacement du fichier pour l'image du thème dans la page "apparence"
regions: le dictionnaire qui établit votre liste des régions qui formeront vos pages. On y trouve une liste telle que ci-dessous
header: "L'entête"
content: 'Le contenu du billet'
help: "L' aide"
breadcrumb: "Le fil d'Ariane"
page_top: 'Le haut de page'
page_bottom: 'Le bas de page'
highlighted: 'La mise en evidence'
featured: 'La remarque'
sidebar_first: 'La colonne gauche'
sidebar_second: 'La colonne droite'
footer: 'Le pied de page'

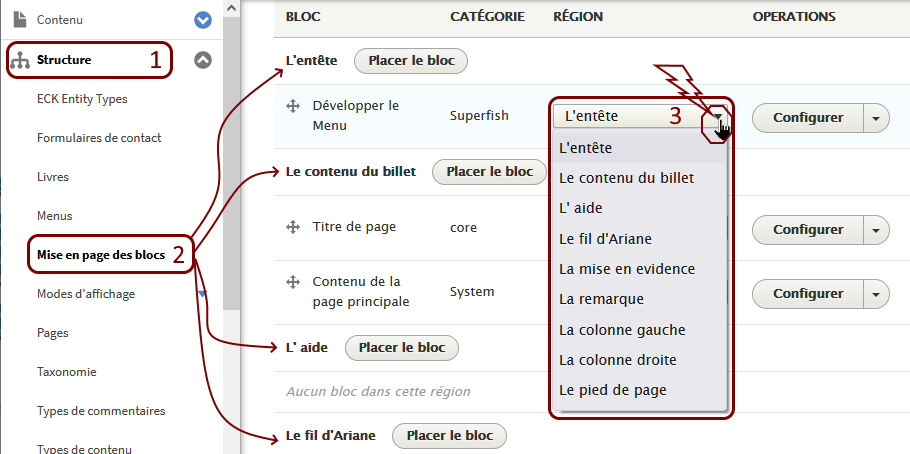
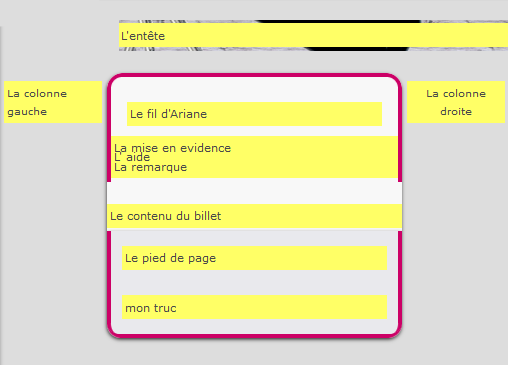
L'image ci-dessus montre les régions définies dans le fichier ".info.yml" à travers la page "Mise en page des blocs" (point 2 de l'image) du menu d'administration. Elle est obtenue par l'item "structure" (point 1). Ces régions forment également la liste déroulante (point 3) permettant de choisir la position d'un bloc dans la page.
2.2. Le fichier dh.libraries.yml
2.3. Les gabarits du dossier "templates"
On appelle gabarit les fichiers d'extension ".html.twig" (exemple "page.html.twig").
Ce sont les fichiers qui définissent les différentes structures de pages . "page.html.twig" est le gabarit principal pour l'affichage des pages du site.
Il faut à présent les adapter à nos besoins.

La première adaptation concerne le fichier "page.html.twig" pour prendre en compte les régions définies dans le fichier d'extension ".info.yml" de votre thème.
Ci-dessous, le gabarit "page.html.twig" de mon site, simplifié au maximum, pour ne garder que les éléments qui structurent la page.
Suivre ce lien pour étudier quelques exemples de fichier gabarit :
- page.html.twig (la structure des pages)
- region--sidebar-first.html.twig (la colonne gauche)
- breadcrumb.html.twig (le menu fil d'Ariane)
- region--content.thml.twig (les billets)
dans le presse papier
<header role="banner" class="branding clearfix">
{# / afficher tous les blocs qui ont été assignés à la section "header" #}
{{ page.header }}
</header>
<main role="main">
<aside role="colonne-gauche" >
{% if page.sidebar_first %}
{# / colonne-gauche ( region--sidebar_first.html.twig #}
{{ page.sidebar_first}}
{# / fin de colonne-gauche #}
{% endif %}
</aside>
<article role="main">
{# / colonne-centrale : le contenu ( region--content.html.twig #}
{# le menu breadcrumb ( breadcrumb.html.twig #}
{{ page.breadcrumb }}
{% if page.highlighted %}
<section role="highlighted">
<div class="section clearfix">
{{ page.highlighted }}
</div>
</section>
{% endif %}
{% if page.help %}
<section role="help">
<div class="section clearfix">
{{ page.help }}
</div>
</section>
{% endif %}
{% if page.featured %}
<section role="featured">
<div class="section clearfix">
{{ page.featured }}
</div>
</section>
{% endif %}
{# le contenu de la page #}
<section role="contenu">
{{page.content}}
</section>
<footer role="pied-de-page">
{% if page.footer %}
{{ page.footer}}
{% endif %}
</footer>
</article> <!-- /main -->
{# / fin de colonne-centrale #}
<aside role="colonne-droite" >
{% if page.sidebar_second %}
{# / colonne-droite ( region--sidebar_second.html.twig #}
{{ page.sidebar_second }}
{# / fin de colonne-gauche #}
{% endif %}
</aside>
</main>2.4. Le fichier dh.layouts.yml (optionnel)
Le fichier d'extension ".layouts.yml" a pour principal objet la description de couches additionnelles pour le gestionnaire de mise en page ("layout builder") pour les pages du thème.
2.5. Le fichier dh.theme (optionnel)
Le fichier d'extension ".theme" a pour objet la modification du comportement par défaut du CMS Drupal. Ces modifications sont réservées aux utilisateurs expérimentés. Vous pouvez en voir un exemple d'utilisation dans la page "Le bloc 'créé lé:' "