Les Media Queries
Les "Media Queries" (requête média) utilisent la balise CSS @media pour permettre l'adaptation de la mise en page aux différentes tailles d'écran, plus précisément aux différentes largeurs d’écran. Cette règle évalue des conditions liées :
à la nature des média (écran : screen ; impression : printer ; liseuse : speech) ;
à certaines caractéristiques du média (largeur, hauteur, définition...).
1. Exemples
@media screen and (min-width: 780px) and (max-width: 979px){ }
Les éléments de cette règle CSS ne s'appliqueront que pour les affichages sur un écran dont la largeur et comprise entre 780 et 980 pixels.
@media screen and (min-width: 980px){ }
Les éléments de cette règle CSS ne s'appliqueront que pour les affichages sur un écran dont la largeur dépasse 980 pixels.
2. Règles d'application :
Lorsque les dimensions de l’appareil correspondent à une règle @media, les propriétés de styles définies dans cette règle seront traités de manière prioritaire et surchargeront les propriétés de styles définis globalement.
Les propriétés de styles définies en dehors de la règle et qui ne sont pas redéfinies dans la règle @media s’appliquent normalement.
Le code HTML :
Le code HTML, affiché dans l'onglet ci-dessous, crée un conteneur principal qui contient 3 boites. La classe "main", par les propriétés "flex", les affiche les unes en dessous des autres (dans l'ordre d'écriture dans le code). Cet ordre d'affichage par défaut est confirmé par la propriété "order" des classes C1, C2, C3 . On obtient donc Bleu-Blanc-Rouge. comme affichage par défaut.
Le fichier "style.css" :
Les "média queries" sont définies dans le fichier "style.css" affiché dans l'onglet "CSS" ci-dessous. Elles correspondent aux écrans dont la taille dépasse 780 pixels et modifient la valeur de la propriété "order" des classes C1, C2 et C3.
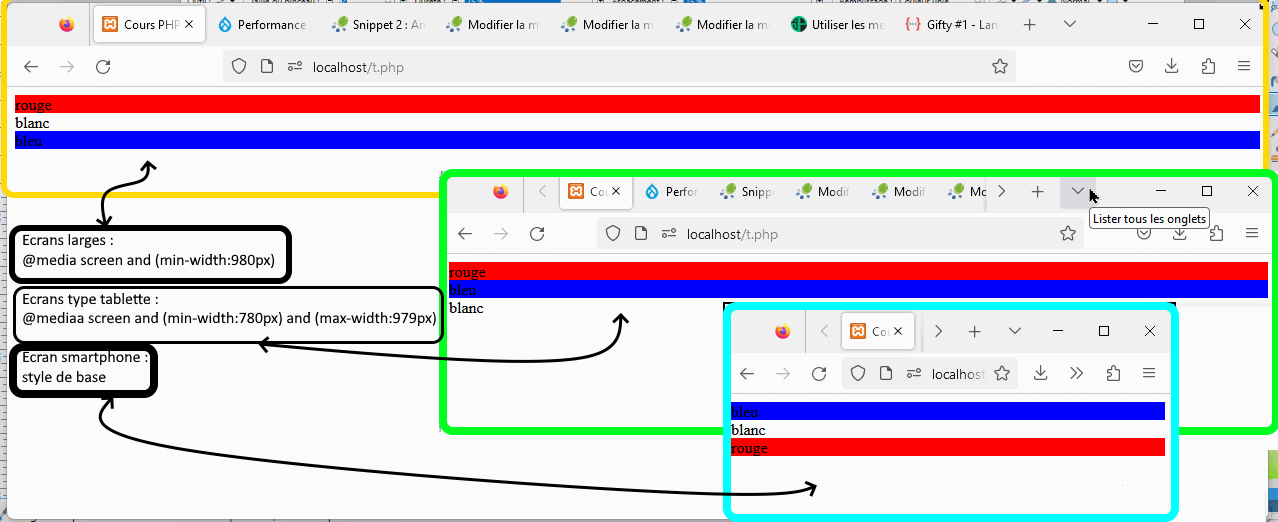
L'ordre d'affichage est donc Rouge, Bleu, Blanc pour les écrans dont la taille est comprise entre 780px et 980 px . Il est Rouge, Blanc, Bleu pour les écrans dont la taille dépasse les 980 px.
dans le presse papier
<html>
<head>
<title>Ecrans</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="main">
<div class="C1">
bleu
</div>
<div class="C2">
blanc
</div>
<div class="C3">
rouge
</div>
</div>
</body>
</html>r
dans le presse papier
/* la présentation qu'on souhaite avoir sur mobile*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.main{
display: flex;
flex-flow: column wrap;
}
.C1{
order: 1;
background-color: blue;
}
.C2{
order: 2;
background-color: white;
}
.C3{
order: 3;
background-color: red;
}
/*
* écrans de taille moyenne
*/
@media screen and (min-width: 780px) and (max-width: 979px){
.C1{
order: 2;
}
.C2{
order: 3;
}
.C3{
order: 1;
}
}
/*
* les grands écrans
*/
@media screen and (min-width: 980px){
.C1{
order: 3;
}
.C2{
order: 2;
}
.C3{
order: 1;
}
}