Créer un gabarit
Pour décrire la création d'un gabarit d'affichage, je vais prendre pour exemple la création du gabarit "block--tagclouds.html.twig" qui , sur ce site, permet un affichage personnalisé des mots-clés définis grâce au module "tagclouds".
Pour cela, sur mon site de développement, j'ai :
installé le module twig_vardumper.

Le module "twig_vardumper" permet la découverte et l'analyse de façon extrément conviviale des variables disponibles dans un bloc "drupal". Il fournit la fonction vardumper() que l'on utilisera en lieu et place de dump(_context|keys).
1. Découverte des noms de gabarits disponibles
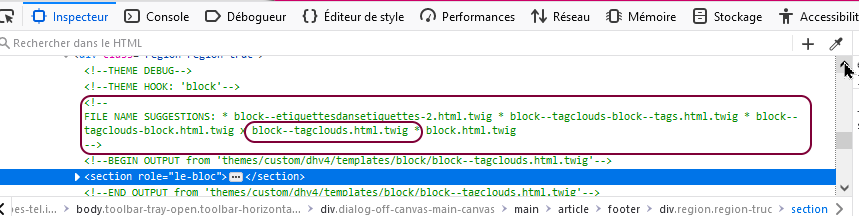
Comme indiqué sur la page "/GererSite/Theming/Gabarit", une inspection du code (par exemple avec les outils de développement de "Firefox"), illustrée par l'image ci-dessous, nous indique quel(s) gabarit(s) peu(ven)t être utilisé(s) pour afficher les données.
Par conséquent, j'ai choisi de créer le fichier "block--tagclouds.html.twig" que je place dans le dossier "templates/block" de mon thème.
![]()

Ces gabarits figurent dans la variable "theme_hook_suggestions". Pour les visualiser, on peut aussi insérer ce code dans le gabarit que l'on analyse :
<p>les gabarits suggérés pour cette page sont :
<ol>
{% for key, value in theme_hook_suggestions %}
<li>{{ theme_hook_suggestions[key]}}</li>
{% endfor %}
</ol>
</p>
Notez :
- il faut remplacer les "underscore : " par des "tiret : -" pour obtenir la syntaxe correcte du nom du gabarit.
Par exemple, si le gabarit "node__billet" figure dans la liste des gabarits suggérés alors le fichiers template à créer se nommera "node--billet.html.twig". - le template pour le noeud 35 (ie : la page /node/35 du site) se nomme "node--35.html.twig". Une astuce intéressante pour une mise en page dédiée à une page spéciale du site.
2. Découverte des variables disponibles
Lire la documentation officielle.

Version 0 du fichier :
La version 0 de mon fichier était réduite à la seule ligne de code
{{vardumper()}}
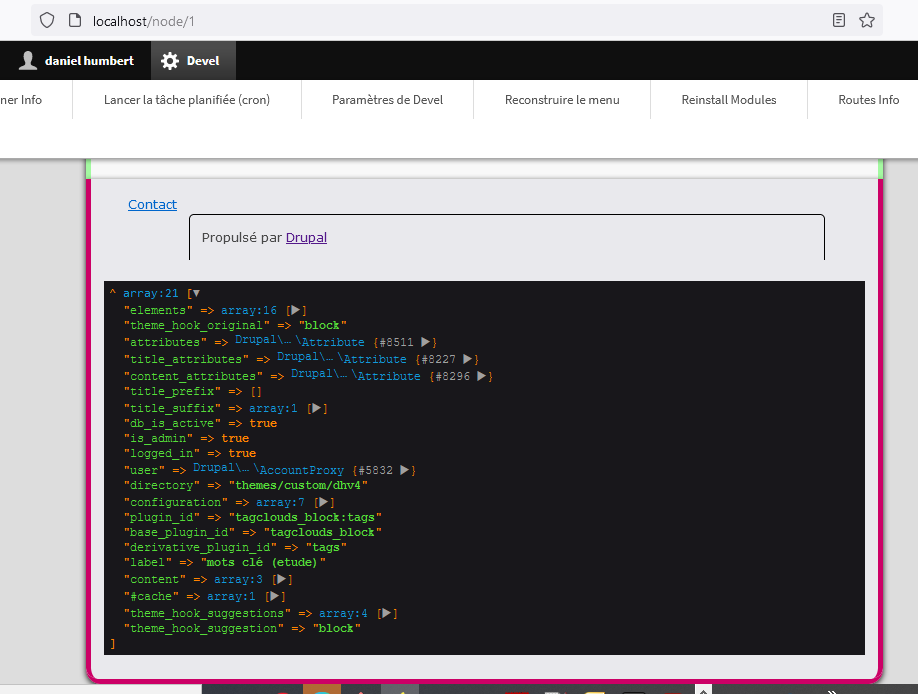
qui affiche, comme le montre la figure ci-dessous la liste (array) des 21 variables disponibles dans ce bloc.
Dans ce tableau à 21 entrées je vais utiliser :
label : le "nom du bloc" tel que défini lors de sa mise en place dans "structure-mise en place des blocs" qui vaut "mots clé (etude)".
content : le contenu du bloc. Cette variable a , elle aussi, la structure "array". Elle a 3 entrées.
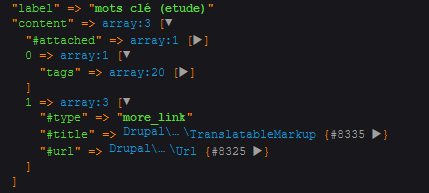
Un clic sur le triangle détaille ces 3 entrées (cf figure ci-dessus) :
"#attached" : un tableau à 1 entrée.
"0" : un tableau à 1 entrée identifiée "tags" :
"tag" est un tableau à 20 entrées
"1": un tableau à 3 entrées :
#type
#title
#url
Version 1 du fichier :
la version 1 de mon fichier était réduite à la seule ligne de code ci-dessous qui produit l'affichage du contenu du tableau "tags"
{{ content[0] }}
qui est bien la variable d'index "0" du tableau "content" .
Il s'agit bien de la liste des mots clé (liste réduite à la taille qui est configurée dans "structure-mise en place des blocs" pour le bloc "mots clé").
Ajoutons les lignes de code :
</br> {{ content[1]["#url"]}}
</br> {{ content[1]["#title"]}}
qui ajoutent à la liste des mots clé :
une URL (le contenu de la variable d'index "#title" de content[1] (le tableau index "1" du tableau "content" ) ;
et un titre (le contenu de la variable d'index "#url" de content[1]).
Version 2 du fichier :
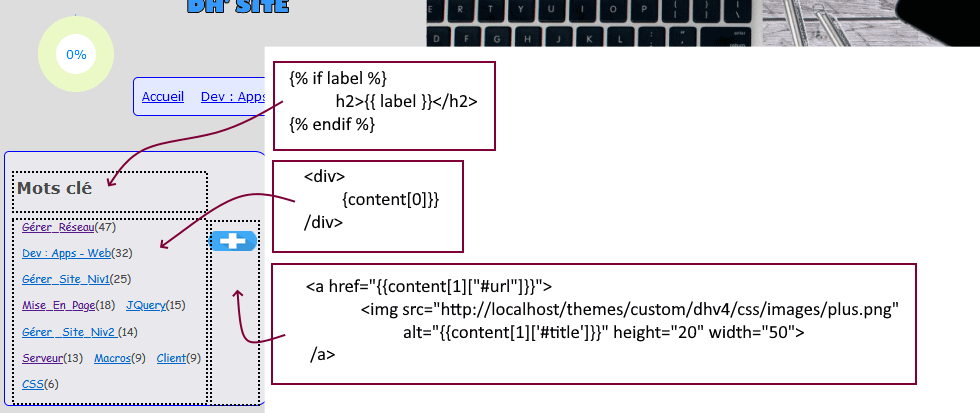
Une légère mise en forme produit l'affichage souhaité :
1. {% block content %}
2. <div class="dh_tagclouds">
3. <div>
4. {{content[0]}}
5. </div>
6. <div>
7. </br>
8. <a href="{{content[1]["#url"]}}">
9. <img src="http://localhost/themes/custom/dhv4/css/images/plus.png"
10. alt="{{content[1]['#title']}}" height="20" width="50">
11 </a>
12. </div>
13. </div>
14. {% endblock %}
En ligne 4, on retrouve l'affichage de la liste des mots clé.
En lignes 8 à 11, l'affichage du lien sous forme d'une image
La classe "dh_tagcloud" se résume à :
.dh_tagclouds {
display : flex;
}
Version finale du fichier :
Il ne reste qu'à ajouter un titre au bloc. Celui-ci est le contenu de la variable "label".
{% if label %}
<h2>{{ label }}</h2>
{% endif %}
Encadrons finalement l'ensemble du code par les balises <section> et <\section>.
La version finale du fichier se trouve dans l'onglet ci-dessous.
<section role="le-bloc">
{% if label %}
<h2>{{ label }}</h2>
{% endif %}
{% block content %}
<div class="dh_tagclouds">
<div>
{{content[0]}}
</div>
<div>
</br>
<a href="{{content[1]["#url"]}}">
<img src="http://localhost/themes/custom/dhv4/css/images/plus.png"
alt="{{content[1]['#title']}}" height="20" width="50">
</a>
</div>
</div>
{% endblock %}
</section>