Créer la mise en page pour un nouveau type de contenu
Prérequis : "gérer ses types de contenu"
Lorsque je crée un nouveau type de contenu, et parce que j'utilise systématiquement les fonctionnalités du module "layout builder", je dois proposer une mise en page par défaut pour les futurs contenus de ce nouveau type.
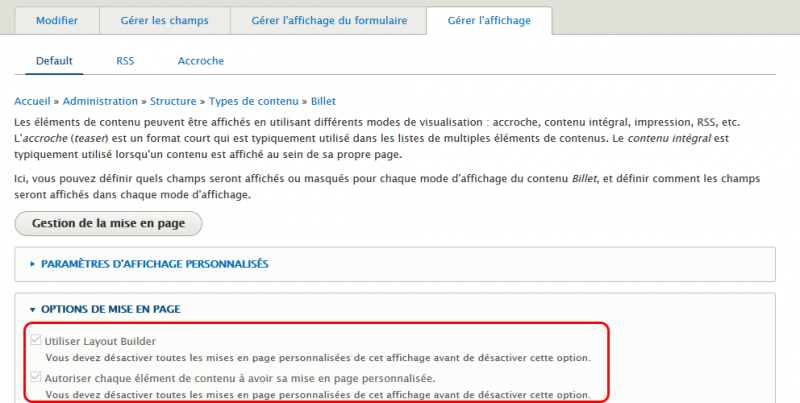
Pour cela, comme l'illustre l'image ci-dessous, j'ouvre la page "gérer l'affichage" correspondant au type de contenu sur lequel je travaille en allant dans "Administration-Structure-Types de contenu" (par la route "/admin/structure/types") en cliquant sur le bouton "Gestion de la mise en page".
Par exemple et pour être précis, parce j'ai créé le type de contenu "Billet_Avancé", ma page "gérer l'affichage" se trouve à l'onglet "Gérer l'affichage" dans "Administration-Structure-Types de contenu-Billet_Avancé".
![]()
Dans ma mise en page par défaut, je crée :
une section "intro" d'une seule colonne ;
une section de 2 colonnes de même largeur (voir le §2 pour l'adaptation du style CSS de cette section);
une section "conclusion" d'une seule colonne ;
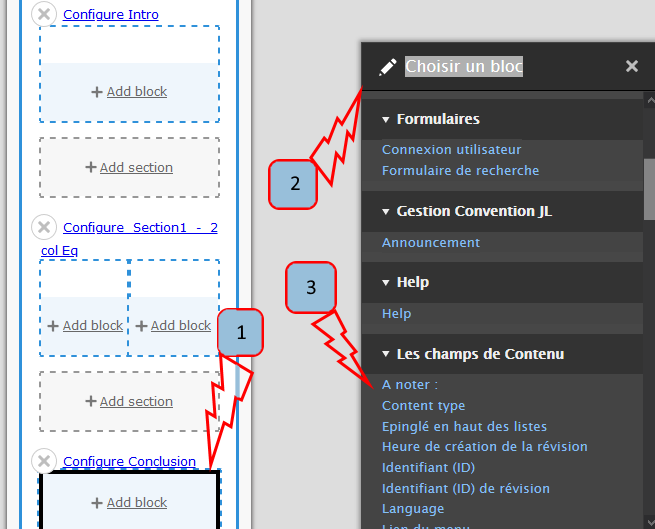
Dans cette dernière section, je place le bloc "A noter" (ie : le nom que je donne au champ body lorsque je crée le type de contenu). Pour cela comme l'indique l'image ci-contre, dans la section "conclusion" :
je clique sur le lien "ajouter un bloc" (point 1 de l'image 1) ;
dans la section, "choisir un bloc" (point 2) ;
je clique sur "A noter" de la section "champs de contenu" (point 3) ;
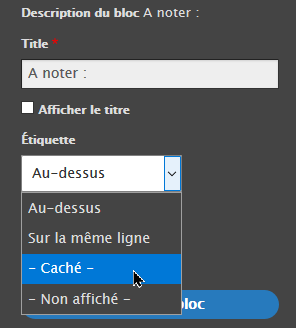
je n'affiche ni le titre, ni l étiquette (cf : image 2 ci-contre)
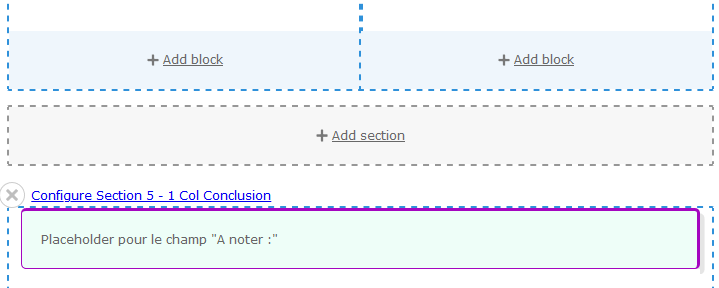
L'enregistrement produit l'affichage ci-contre.
La zone "placeholder" sera remplacée par les données saisies dans la zone de texte "A noter (ex : body") du formulaire de création du contenu.
1. Mon Champ Body
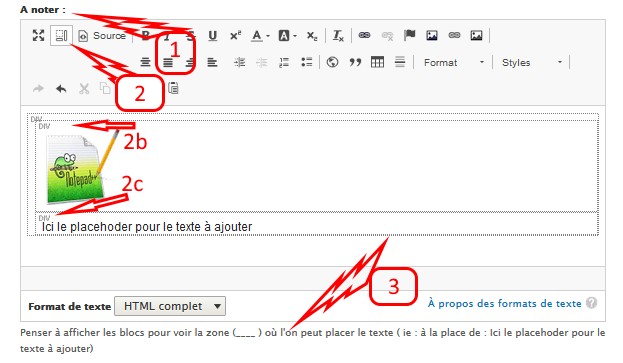
Il faut tout d'abord remarquer que j'ai renommé le champ "body" en "anoter" (cf : point 1 de l'image ci -contre) car dans le contenu étudié ce champ servira à lister les éléments de la page à mémoriser.
Je place dans ce champ le code html (à copier coller à partir de l'onglet ci-dessous) qui servira de "placeholder" dont la structure est mise en évidence dans l'image - car ici l'éditeur est en mode bloc (cf : point 2).
Noter l'aide offerte au rédacteur de la future page (cf : point 3)
dans le presse papier
<div class="anoter">
<div>
<img alt="" src="/sites/default/files/installation/notes.png" width="100" />
</div>
<div>
Ici le placehoder pour le texte à ajouter
</div>
</div>
dans le presse papier
.anoter {
border-top-style: solid;
border-top-color: #a406c0;
border-right-style: solid;
border-right-color: #a406c0;
border-left-width: thin;
border-left-style: solid;
border-left-color: #a406c0;
border-bottom-width: thin;
border-bottom-style: solid;
border-bottom-color: #a406c0;
color:#666;
border-radius: 5px 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
box-shadow: 5px 5px 5px #e5e5e5;
-webkit-box-shadow: 5px 5px #e5e5e5;
-moz-box-shadow: 5px 5px #e5e5e5;
background-color:#d0fdec5e;
}
.anoter > div {
margin:-30px 0px 0px -25px;
}
.anoter > div + div {
margin: -50px 0em 0em 90px;
}
2. Styliser les sections "layout builder"
Pour créer ma mise en page en colonne, je m'appuie, comme indiqué dans le billet "gérer ses types de contenu" sur le module "layout buider".
Il me faut donc adapter le CSS de ce module à mes besoins. Pour cela, j'ai :
copié le fichier "twocol_section.css" fournis par ce module et présent dans "\core\modules\layout_builder\layouts\twocol_section" vers "\css\layout" de mon thème ;
modifié cette copie du fichier "twocol_section.css" ;
modifié le fichier ".libraries.yml" pour la prise en compte de ce fichier comme l'indique ce billet.

La phrase précédente remplace l'expression : le placehoder pour le texte à ajouter