Dev Web avec Firefox
1 . Les 'urls' about :
Avec l'URL 'about : config' tapée dans la barre d'adresse, le navigateur Firefox me permet de modifier sa configuration. Par exemple, en plaçant la valeur 3 pour le paramètre "layout.scrollbar.side", la barre de défilement sera placée à gauche après le prochain redémarrage de Firefox.
Les données "clé - valeur" trouvées dans cette page, associée au script téléchargeable ici permettent de configurer finement et rapidement le navigateur des utilisateurs.
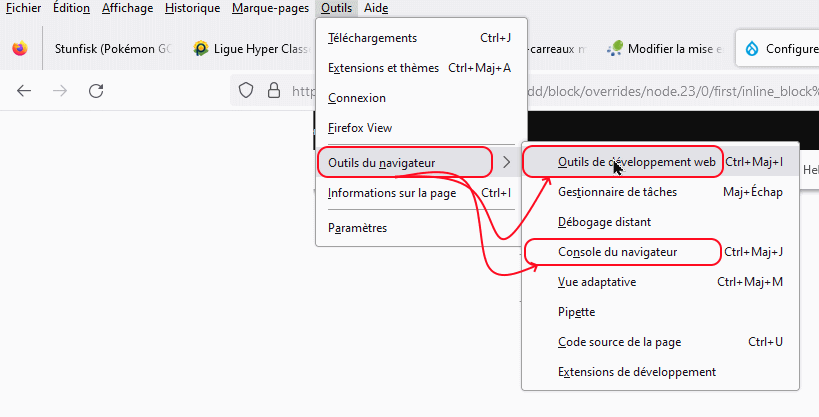
3. Les outils de développement
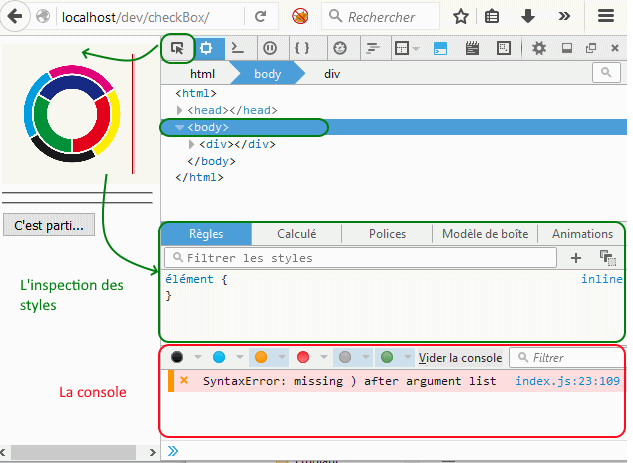
L' inspecteur :
L'inspecteur est particulièrement utile pour affiner les propriétés CSS des feuilles de style car il permet de tester en direct l'effet d'une modification de la valeur d'une propriété CSS.
En savoir plus en consultant la documentation officielle.
La console du navigateur :
Cette console permet par exemple la recherche des bug du développement Javscript et la lecture des informations produites par l'instruction "console.log".
le stockage :
Cet onglet de la page des outils de développement présente les différentes données stockées localement par le navigateur :
- Cookies ;
- Session ;
- Stockage local ;
- ...
pour en savoir plus sur le stockage local, voir le billet le "localstorage" en Javascript.