CKEditor Configuration
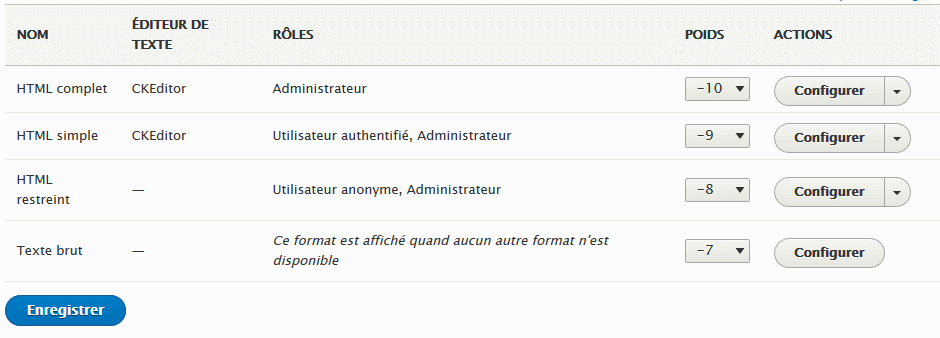
Pour configurer CKEditor, il faut se rendre sur "administration - configuration - rédaction de contenu - Format de texte et editeurs. CKEditor" ( /admin/config/content/formats) pour choisir le format de texte à créer/modifier.

1. Configuration de la barre d'outils

Ce bug est corrigé par la mise à jour version 2.2.4 du module Editor Advanced link
Le module CKEditor 5 - Font Plugin (Text Color, Background Color) plante toujours sur la mise à jour drupal 10.1.
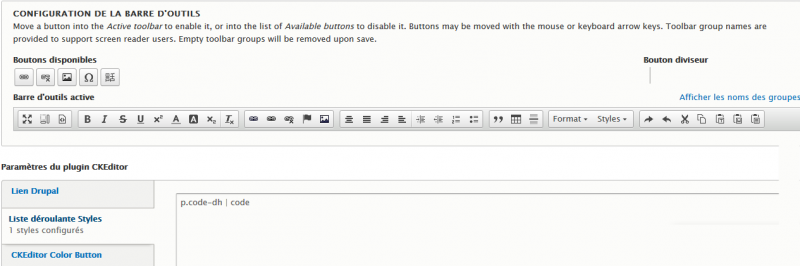
Dans la zone "Configuration de la barre d'outils" reproduite dans l'image ci-dessous, déplacez les boutons représentant les outils qui vous sont nécessaires de la zone "boutons disponibles" vers la zone "barre d'outils active".
2. Paramétrer les plugins :
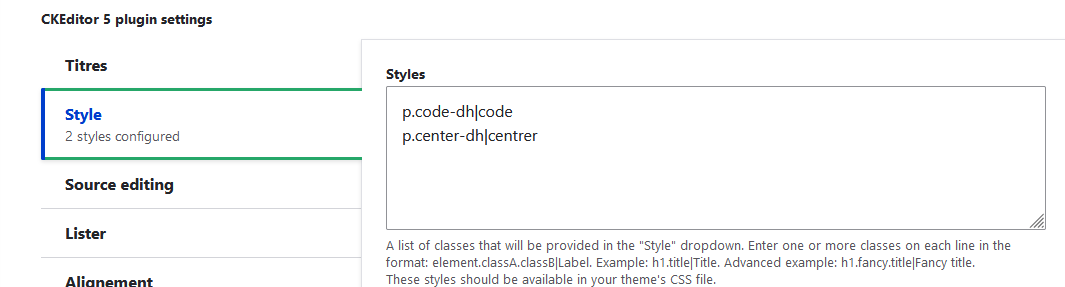
Il faut se déplacer vers la zone "Paramètres du plugin CKEditor 5" de la page.
advanced link : cochez les attributs que vous souhaitez utiliser. Le module "Editor Advanced Link" doit être installé et activé. ;
liste déroulante des styles : ajouter vos propres classes. ;
font color : ajouter vos propres couleurs (le module n'est pas encore disponible pour Drupal V11) ;
NBSP filter : entre autres, gérer automatiquement les espaces de ponctuation. le module "NBSP Filter" doit être installé et activé.
...
L'image suivante illustre l'ajout de 2 styles. La syntaxe doit respecter la structure "<nom d'une balise HTML>.<nom d'une classe>|<nom du style tel qu'il apparaitra dans ckeditor>". La classe doit être définie dans un des fichiers CSS du site.
3. Activer, ordonner, paramétrer les filtres.
Il faut se rendre :
dans la zone "filtres activés" de la page pour cocher les filtres que vous souhaitez utiliser pour gérer votre code "html". Sur mon installation le seul filtre activé est "NBSP filter" ;
dans la zone "ordre de traitement des filtres" de la page pour donner une priorité à vos différents filtres ;
dans la zone "paramètres de filtrage" de la page, pour successivement paramétrer vos différents filtres.