Les gabarits
Les gabarits (template) sont les fichiers contenant les instructions aux formats TWIG et HTML qui déterminent le rendu des pages ou de composants des pages qui, sous Drupal, forment le site.
Lire la page "Créer un gabarit" pour apprendre à réaliser ses propres gabarits de mise en page.
Identifier le gabarit :
Pour identifier le gabarit, source de l' affichage, il convient de configurer votre installation en mode "debug".
Pour cela, il faut assigner dans la section "twig.config" du fichier "sites/default/services.yml" (plus précisément "C:\drupal\web\sites\default\services.yml" pour l'installation en local décrite dans l'article "Mon site Drupal, en local, avec WAMP" ) :
le paramètre "debug" à "true" (au lieu de "false") ;
le paramètre "cache" à "false" (au lieu de "true") pour ne pas être obliger de vider manuellement le cache à chaque modification de vos gabarits ;
le paramètre "auto_reload" à "true" (au lieu de "null").
twig.config:
debug: true
auto_reload : true
cache : false
Pour visualiser les effets de cette modification, il faut "effacer tous les caches" dans "administration - configuration - performance" (admin/config/,,,) et actualiser la page.
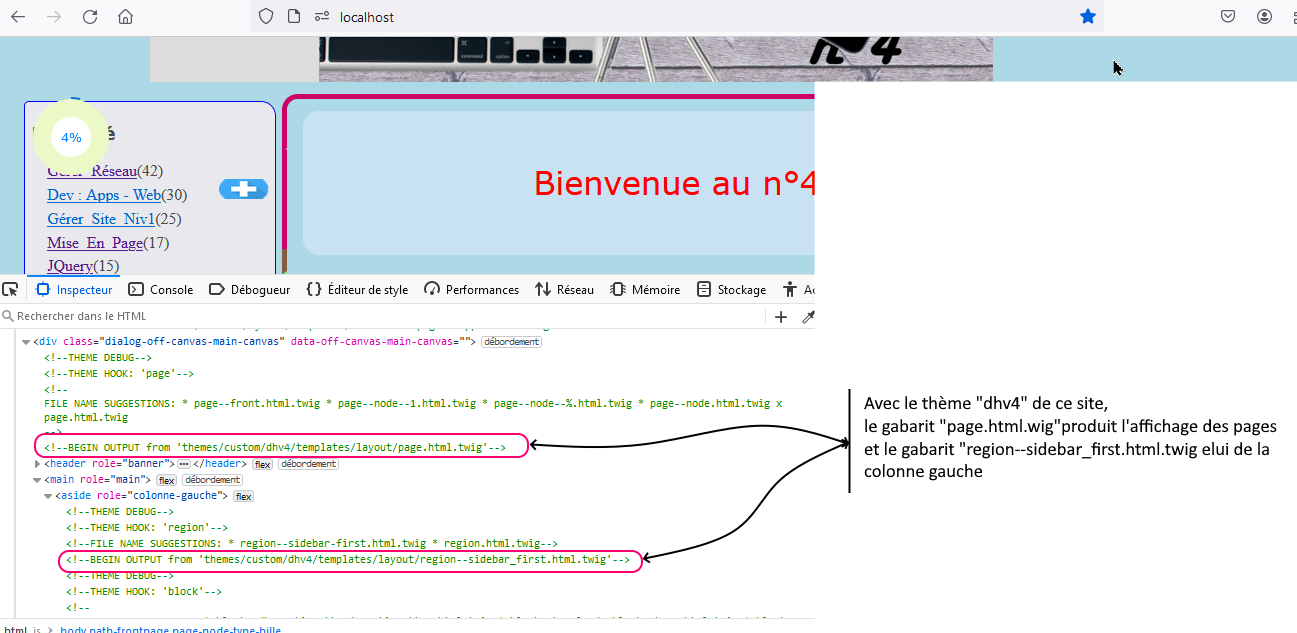
L'inspection du code (par exemple avec les outils de développement de "Firefox") nous indique quel gabarit produit l'affichage comme le montre l'image ci-dessous :
Cette image montre l'affichage du mode "debug" pour mon thème. Dans cet extrait, on peut noter que le fichier-gabarit "page.html.twig" du dossier "themes/custom/dhv4/templates/layout" est responsable du rendu du contenu de la page et que le gabarit "region--sidebar_first.html.twig" de ce même dossier est responsable de l'affichage du rendu du contenu de la colonne gauche.
![]()
{# afficher tous les blocs qui ont été assignés à la section "header" #} est un commentaire ;
{{ content }} signifie "rendre-évaluer-exprimer-produire" le résultat de la variable "content" ;
{{ }} est utilisé pour afficher la valeur d'une variable ou le résultat de l'évaluation d'une expression ;
{% instruction %} signifie "exécuter l'instruction" :
{% if ... %} ....{% else %} ... {% endif %}
{% for ... in ... %} {% else %} ... {% endfor %}
{% block .... %} ... {% endblock %}
![]()
Pour obtenir la liste des variables disponibles dans le gabarit que vous manipulez, il faut insérez le code :
{{ dump(_context|keys) }} pour visualiser l'intégralité des variables que vous pouvez utiliser ;
ou <ol>
{% for key, value in _context %}
<li>{{ key }}</li>
{% endfor %}
</ol>
plus long mais plus lisible{{ dump (variable) }} pour obtenir le contenu de "variable".
Consulter "autopsie d'un gabarit" : billet qui détaille pas à pas la création du gabarit "block--tagclouds.html.twig" qui met en forme le bloc "mots clé en colonne gauche du site.
Consulter la page "gestion des erreurs" du site ou cette documentation pour en savoir plus sur la découverte et l'analyse des variables d'un gabarit.

Revoir les billets concernant :
Quelques gabarits du site
dans le presse papier
<header role="banner" class="branding clearfix">
{# / afficher tous les blocs qui ont été assignés à la section "header" #}
{{ page.header }}
</header>
<main role="main">
<aside role="colonne-gauche" >
{% if page.sidebar_first %}
{# / colonne-gauche ( region--sidebar_first.html.twig #}
{{ page.sidebar_first}}
{# / fin de colonne-gauche #}
{% endif %}
</aside>
<article role="main">
{# / colonne-centrale : le contenu ( region--content.html.twig #}
{# le menu breadcrumb ( breadcrumb.html.twig #}
{{ page.breadcrumb }}
{% if page.highlighted %}
<section role="highlighted">
<div class="section clearfix">
{{ page.highlighted }}
</div>
</section>
{% endif %}
{% if page.help %}
<section role="help">
<div class="section clearfix">
{{ page.help }}
</div>
</section>
{% endif %}
{% if page.featured %}
<section role="featured">
<div class="section clearfix">
{{ page.featured }}
</div>
</section>
{% endif %}
{# le contenu de la page #}
<section role="contenu">
{{page.content}}
</section>
<footer role="pied-de-page">
{% if page.footer %}
{{ page.footer}}
{% endif %}
</footer>
</article> <!-- /main -->
{# / fin de colonne-centrale #}
<aside role="colonne-droite" >
{% if page.sidebar_second %}
{# / colonne-droite ( region--sidebar_second.html.twig #}
{{ page.sidebar_second }}
{# / fin de colonne-gauche #}
{% endif %}
</aside>
</main>dans le presse papier
{#
/**
* @file.
* Available variables:
* - content: The content for this region, typically blocks.
* - attributes: HTML attributes for the region div.
* - region: The name of the region variable as defined in the theme's
* .info.yml file.
*/
#}
{%
set classes = [
'region',
'region-' ~ region|clean_class,
]
%}
{% if content %}
<div{{ attributes.addClass(classes) }}>
{{ content }}
</div>
{% endif %}dans le presse papier
{#
/**
* @file
* affichage de la region sidebar_first .
*/
#}
{% if content %}
{{ content}}
{% endif %}
dans le presse papier
{#
/**
* @file
* affichage du bloc "mots clé".
*/
#}
<section role="le-bloc">
{{ title_prefix }}
{% if label %}
<h2{{ title_attributes }}>{{ label }}</h2>
{% endif %}
{{ title_suffix }}
{% block content %}
<div class="dh_tagcloud">
<div>
{{content[0]}}
</div>
<div>
</br>
<a href="{{content[1]["#url"]}}">
<img src="http://localhost/themes/custom/dhv4/css/images/plus.png"
alt="{{content[1]['#title']}}" height="20" width="50">
</a>
</div>
</div>
{% endblock %}
</section>