Le flux
Lorsqu'il n'y a pas de code CSS associé au code HTML d'une page web, les navigateurs affichent et interprètent les différentes balises de ce code HTML dans l'ordre où elles apparaissent dans le programme.
Cette affichage séquentiel se nomme le flux.
Relativement au flux, les balises peuvent se classer en 2 catégories :
Celles qui occupent toute la largeur de leur parent, et sont suivies d’un "retour à la ligne" : ce sont les balises de type bloc ;
Celles qui s'adaptent à la largeur de leur contenu, et ne sont pas suivies d’un retour à la ligne (et s'affiche donc à la "queue leu leu") : ce sont les balises de type inline.
1. Les balises de type Bloc
Ces balises font référence à la largeur de leur parent (leur conteneur).
Les principales balises de ce type bloc sont :
body
div
p
h1....h6
ul
li
Le contenu des balises de ce type "bloc" s'affiche les uns en dessous des autres, car chacun occupe toute la largeur de l'élément parent.
2. Les balise de type Inline
Une balise de type "inline" est toujours incluse (enfant de) dans une balise de type "bloc". En effet la 1ère balise <body> est de type bloc. Elle s'affiche donc dans l'élément de type bloc qui la contient et son contenu occupe tout l'espace qui lui est nécessaire.
Les principales balises de type "inline" sont :
span
a
strong
...et toutes les décorations du texte...
3. Un exemple
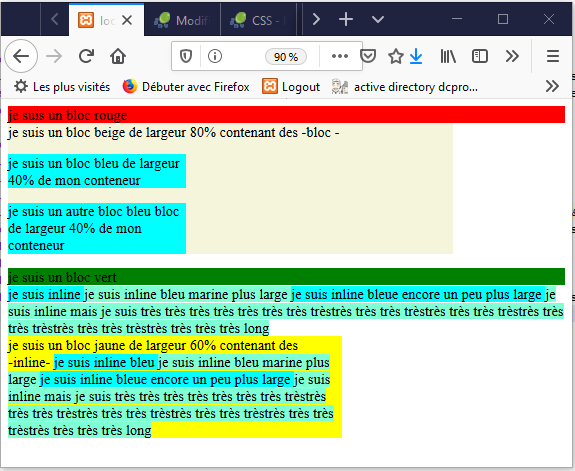
Ci-dessous, un exemple dans lequel s'affichent successivement :
un bloc div coloré en rouge ;
un 2nd bloc div, moins large (80% du body), coloré en beige. Ce 2nd bloc contient 2 blocs p (paragraphe) ;
le 1er bloc p occupe 40% du bloc div précédent (son parent ou conteneur) ;
le 2nd bloc p occupe également 40% du ce bloc div précédent.
un 3ème bloc div coloré en vert foncé ;
une succession de 4 éléments inline colorés : on observe qu'il n'y a plus de passage à la ligne tant que la largeur du bloc conteneur (ici "body") n'est pas remplie en entier.
un 4ème bloc div (donc passage à la ligne) contenant 4 éléments inline (copie des précédants), donc plus de passage à la ligne tant que la largeur du conteneur n'est pas complétée (ici le bloc div de largeur 60%).

<head>
<title>Ecrans</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
NB2 : Pour s'assurer d'un meilleur rendu la balise body doit être stylisée. Par exemple
body{
margin:0px auto 0px auto;
padding:0px;
width:80%;
}
Avec ce style, le corps de ma page occupe 80% de l'écran et ma page sera centrée.
3. "Adapter" le flux avec les propriétés CSS
Il est cependant tout à fait possible de modifier le comportement par défaut décrit plus haut, et cela pour les éléments "bloc" comme pour les éléments "inline".
C'est le rôle des propriétés CSS "float", "position", "display" et "order".
float :
"float" colle l'élément le plus près possible du bord droit (float:right) ou gauche (float:left) de l'élément conteneur. Le reste du contenu s'adapte aux contours de cet élément flottant. Attention, le contenu flottant peut déborder du conteneur parent (très utile pour réaliser des menus déroulants). Ce débordement peut être "contenu" par la propriété overflow.
position :
à l'aide d'au moins une des propriétés top, left, bottom, right, il est possible de définir la position d'un élément de type bloc à l'intérieur de son conteneur :
soit en lui donnant une place fixe dans son conteneur (position:absolue) ;
soit en décalant l'affichage de l'élément relativement (position:relative) à sa position réelle dans le flux.
display :
"display" modifie le comportement par défaut des types "bloc" et "inline".
display : none rend l'élément invisible en le sortant du flux ;
display : flex met au placard les types bloc et inline pour un nouveau modèle de "boîte" pour les navigateurs récents. La technologie flexbox est abordée dans le billet CSS - flexbox et doit être utilisée en lieu et place des "display : inline" et "display : block".
"display : inline" s'applique sur un élément de type bloc. Cet élément se comportera donc comme un élément de type inline :
on ne peut pas leur donner de largeur ;
pas de retour à la ligne avant l'affichage de l'élément inline suivant.
"display : block" s'applique sur un élément de type inline. Cet élément se comportera donc comme un élément de type bloc :
prend la largeur de l'élément conteneur ;
on peut jouer sur sa dimension et ses marges ;
est suivi d'un retour en début de ligne suivante.
order :
"order" permet de modifier l'ordre pour par défaut du flux. L'affichage s'effectuera suivant l'ordre (order) croissant (cf. les media queries) :
Le contenu ayant la propriété "order : 1" sera affiché en 1er ; le contenu ayant la propriété "order : 2" sera affiché en 2éme....