Gestion BdD Odoo
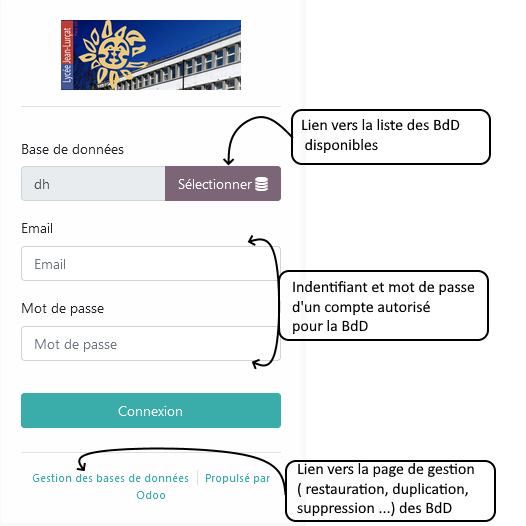
La page d'accueil du client CWAS (ou client web) Odoo est illustrée par l'image (version 14) ci-dessous.
![]()
si vous êtes sur un PC du lycée, l'adresse de cette page est : http://172.20.100.30:8069 (pensez à désactiver le proxy :=) qui bugue )
si vous êtes à l'extérieur ; utiliser l'extranet pour atteindre cette page.
Notes aux professeurs de JL :
suivez ce lien (réservé aux utilisateurs autorisés) pour obtenir les éléments de gestion.
Pour :
travailler sur une base de données ou sur une société, cliquez sur "Sélectionner" pour visualiser la liste les bases de données disponibles. Si la base souhaitée est affichée, indiquez votre courriel (votre identifiant de connexion) et votre mot de passe puis cliquez sur le bouton "connexion". Suivez ces liens pour :
administrer les bases de données, cliquer sur le lien "Gestion des bases de données" qui donne accès au "menu de gestion des BDD". Il vous faudra disposer du mot de passe du compte "superAdministrateur" définit lors de l'installation du serveur.
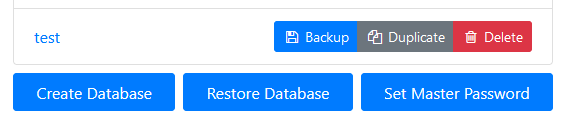
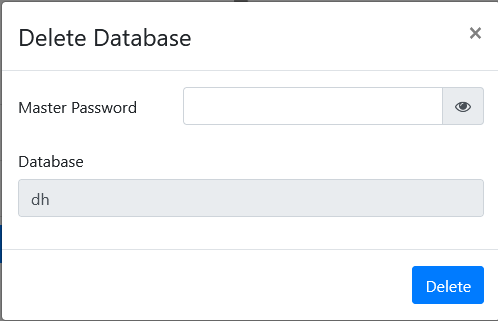
1.1 Supprimer une base de données
Cliquez sur le lien "supprimer" situé à droite de la BdD à supprimer pour afficher le popup de suppression de BDD ;
Saisir le mot de passe du superAdministrateur dans le champ "master Password" ;
Cliquer sur le bouton "Supprimer" ;
Confirmer (drop database).
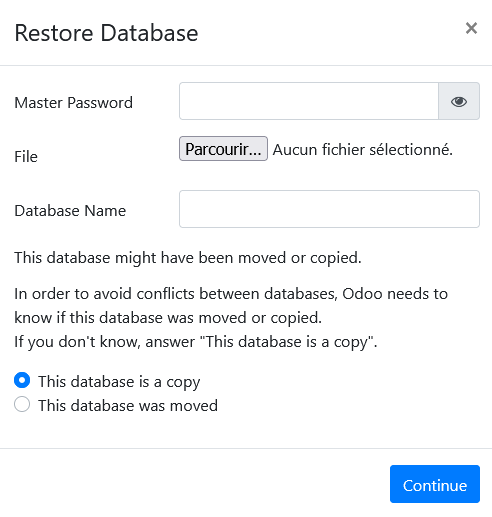
1.2. restaurer une base de données
Cliquez sur le lien "restaurer" du menu "gestion des BDD" pour accéder au popup de restauration ;
Parcourir le système de fichier à la recherche de votre fichier (généralement de la forme xxx.dump) ;
Saisir le mot de passe du superAdministrateur (mot de passe principal) ;
Donner un nom à votre nouvelle base ;
Valider le formulaire ;
Confirmer (drop database).
1.3 sauvegarder une base de données
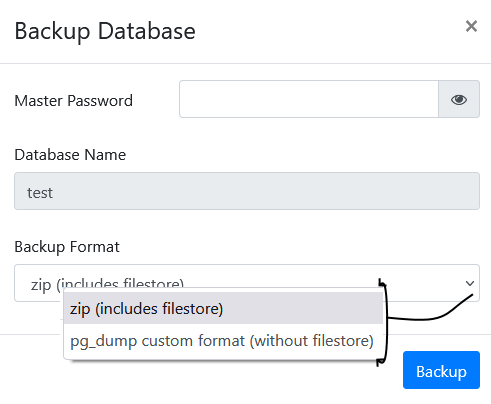
Cliquez sur le lien "archiver" du menu "gestion des BDD" pour accéder au formulaire de sauvegarde ;
Sélectionner la BDD à sauvegarder et le format de sauvegarde ;
Saisir le mot de passe du superAdministrateur (mot de passe principal) ;
Valider le formulaire.