L'aspect graphique de la zone contenu des pages du site
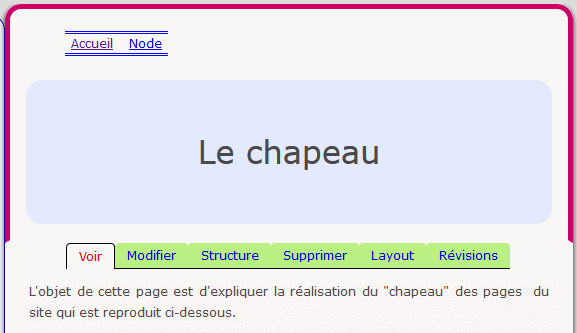
Les différents éléments (cf image) à étudier sont :
la bordure (en rouge) ;
le fil d’Ariane (en bleu) ;
le titre (texte sur fond bleu).
Les éléments d'informations suivant sont accessibles si l'on en a les permissions.
les onglets pour éditer les contenu : voir - modifier... (en vert) ;
l'aide (absente de l'image) ;
d'autres informations diverses (absentes de l'image) ;
enfin le contenu en lui-même (ici un texte).
Le rendu présenté dans l'image ci-dessus est issu de la combinaison des fichiers suivants :
xx.info.yml où xx représente le thème du site (dans mon cas dhv3) ;
du gabarit "page.html.twig" ;
du style CSS (déclaré dans le fichier .libraries.yml).
Ce sont ces fichiers qu'il faut modifier pour adapter l'affichage à nos besoins.
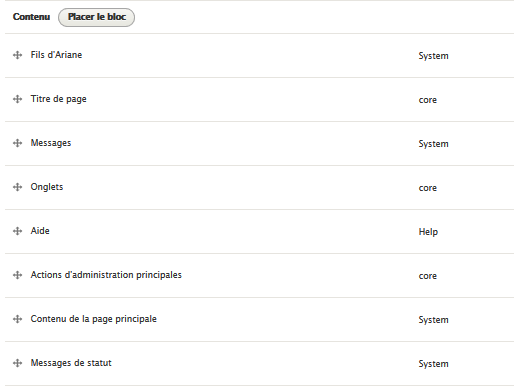
L'image, qui suit, est un extrait de la page de "mise en page des blocs" qui, pour chacune des régions définies dans le fichier xx.info.yml, affiche les blocs contenus dans la région. Les blocs de la région "contenu" affichée dans l'image, forment le contenu de la page.
Pour plus d'informations, consulter cette page.
1. Observer le code source de la page
Pour cela, j'utilise l'outil de développement des navigateurs Google Chrome ou Mozilla Firefox appliqué à la page. Cet outil présente et analyse le code source fourni au navigateur internet par le serveur web.
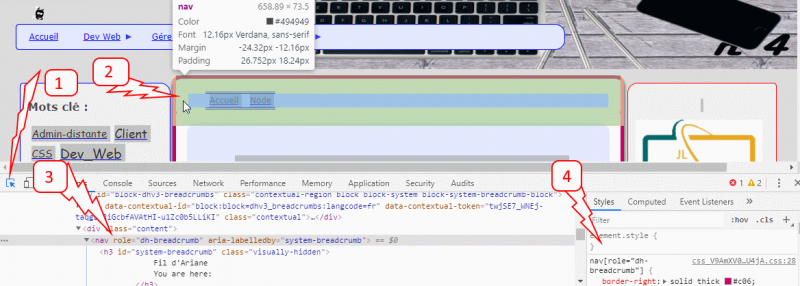
L'image ci-dessous montre son application sur une des pages du site :
un clic sur l'icône (pointé en 1sur l'image) enclenche l'inspecteur de code ;
le survol de la souris sur le fil d'Ariane (pointé en 2 sur l'image) permet la mise en évidence des lignes de code responsables de l'affichage ;
le fil d'Ariane est donc produit par la portion "<nav role="dh-breadcrumb> ... </nav>" (pointée en 3 sur l'image) ;
le style appliqué sur cet élément est détaillé dans la zone pointée en 4 sur l'image.

2. le fil d'Ariane
Le code reçu par le navigateur pour l'affichage du fil d'Ariane figure ci-dessous :
<section role="le-bloc" >
<div id="block-dhv3-breadcrumbs" class="contextual-region block block-system block-system-breadcrumb-block">
<div data-contextual-id="block:block=dhv3_breadcrumbs:langcode=fr" data-contextual-token="twjSE7_WNEj-taqgElRiGcbfAVAtHI-u1Zc0b5LLiKI"></div>
<div class="content">
<nav role="dh-breadcrumb" aria-labelledby="system-breadcrumb">
<h3 id="system-breadcrumb" class="visually-hidden"> Fil d'Ariane :vous ètes ici: </h3>
<ul>
<li>
<span> <a href="/"> Accueil</a> </span>
<span><img src="/themes/custom/dhv3/css/images/task-list.png"></span>
</li>
<li> ............ </li>
</ul>
</nav>
</div>
</div>
</section>
Ce code est fournit par le fichier "breadcrumb.html.twig" qui figure dans le dossier /templates/navigation/ du thème en cours. Dans le fichier "page.html.twig", l'instruction twig {{page.breadcrumb}} évaluant la variable "page.breadcrumb" est responsable de son éxécution.
Le style est fournit par la balise nav role="dhbreadcrumb" décrite au point 2 du §4 : la bordure rouge et par ses descendants qui stylisent les balises html <ul> et <li>
3. le titre
Ce code est fournit par le fichier "page-title.html.twig" dont le contenu est reproduit ci dessous et qui se trouve dans le dossier "templates/content" du thème en cours. Dans le fichier "page.html.twig", l'instruction twig {{page.content}} évaluant la variable "page.content" est responsable de son éxécution.
Le style est fournit par la balise nav role="page-title" reproduite au point 2 du §4 : la bordure rouge.
*
* Available variables:
* - title_attributes: HTML attributes for the page title element.
* - title_prefix: Additional output populated by modules, intended to be
* displayed in front of the main title tag that appears in the template.
* - title: The page title, for use in the actual content.
* - title_suffix: Additional output populated by modules, intended to be
* displayed after the main title tag that appears in the template.
*/
#}
<section role="page-title">
{{ title_prefix }}
{% if title %}
<h1{{ title_attributes }}>{{ title }} </h1>
{% endif %}
{{ title_suffix }}
</section> .
4. la bordure rouge
La bordure rouge qui encadre la partie haute de la colonne centrale est réalisée en plusieurs étapes :
l'évaluation du code border-top: solid thick #c06 de la balise article[role="main"] trace la bordure rouge qui marque le haut de la colonne.
article[role="main"] {
flex: 2 1 60%;
text-align: justify;
position: relative;
background: none repeat scroll 0 0 #F8F8F8;
margin: 0em 0 0em;
border-radius: 15px 15px 15px 15px;
box-shadow: 0px 2px 5px #1c1a19;
border-top: solid thick #c06;
}
L'évaluation du code border-right: solid thick #c06; border-left: solid thick #c06; de la balise nav[role="dh-breadcrumb" trace les portions de bordure rouge à droite et à gauche du fil d'Ariane.
nav[role="dh-breadcrumb"] {
border-right: solid thick #c06;
border-left: solid thick #c06;
padding: 2.2em 1.5em;
margin: -2em -1em;
border-radius: 10px 10px 0px 0px;
}
L'évaluation du même code dans la balise section[role="page-title"] trace les portions de bordure rouge à droite et à gauche du titre.
section[role="page-title"] {
position: relative;
font-size: 1.7em;
border-right: thick #C06;
border-left: thick #C06;
border-style: solid;
margin: -1em -12px 0em -12px;
border-bottom-color: RGBA(255,255,255,0);
border-top-color: RGBA(255,255,255,0);
border-radius: 8px 8px 0px 0px;
}
- l'évaluation du code border-radius présent dans ces 3 balises crée ou annule les arrondis aux coins des bordures.
5. Les onglets pour l'édition du contenu
Ces onglets ne sont visibles que par un utilisateur autorisé (par exemple l'auteur d'un billet) et permettent :
de composer un billet ;
de gérer ses mots-clé ;
de gérer ses informations de publication ;
...
Ils apparaissent dans la partie "contenu" des billets du site car lors de la mise en place de blocs dans structure-mise en page de blocs du menu d'administration, j'ai placé le bloc "onglets" (fourni par le cœur de Drupal) dans ma région "contenu".
Ils sont mis en forme par le gabarit (template) "menu-local-tasks.html.twig".