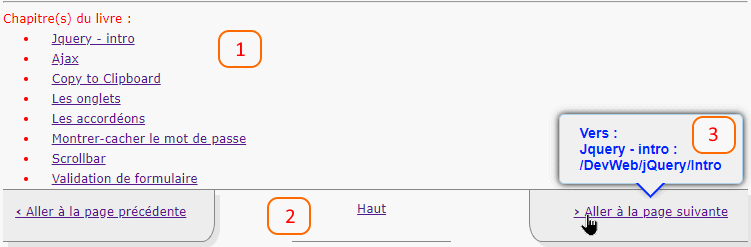
Le menu Navigation des "livres"
Activer le module "book" ;
Créer au moins un livre et deux pages ;
Adapter (définir) les templates (gabarits) aux besoins du site ;
Adapter (définir) le style du menu.
1. Activer le module Book
Ce module faisant partie du cœur de Drupal, il suffit de l'activer (par le lien /admin/modules).
2. Créer un livre ou des pages d'un livre
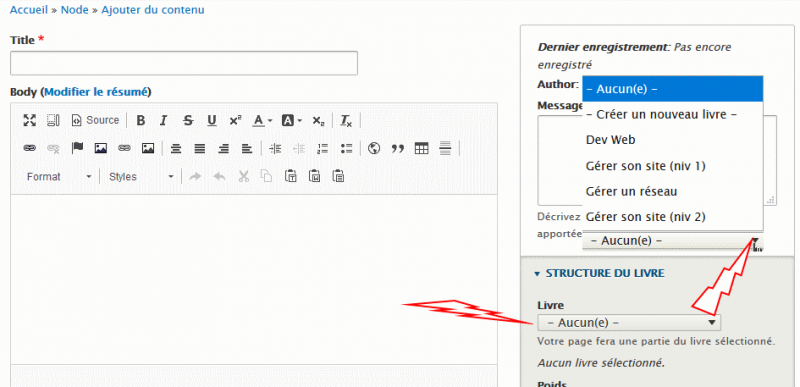
Dans la page "ajouter un contenu", nous disposons dans la partie droite (cf : illustration ci-jointe) d'un formulaire permettant de manipuler la hiérarchie des livres.
Dans la zone déroulante, un clic sur "créer un nouveau livre" fait de la page en cours la racine d'un nouveau livre dont le nom sera le titre de la page.
3. Adapter les templates
Les templates "book-tree.html.twig" et "book-navigation.html.twig" sont les modèles utilisés pour l'affichage du menu. Ils se trouvent par défaut dans le dossier "/core/themes/claro/templates/classy/navigation" (ou "/core/themes/classy/template/navigation" pour une version <10 de Drupal).
Ils doivent être copiés dans le dossier "template" de votre thème pour être adaptés.
book-tree.html.twig rend l'affichage de la zone 1 de l'image figurant dans l'introduction de ce billet ;
book-navigation.html.twig rend l'affichage de la zone 2 ;
L'affichage de la zone 3 provient du plugin jQuery "tooltip" appliqué sur les éléments "title" des liens.
4. Adapter le style
Pour cela, il faut adapter (ou définir) des classes CSS. Dans mon installation, elles sont regroupées dans le fichier "breadcrumb.css"