Scrollbar
Ce billet relate les éléments essentiels à la mise en place de scrollbars (ascenseurs ou barres de défilement) verticaux et horizontaux autour d'un contenu dans une page web.
J'ai testé,sans succès, plusieurs solutions pour "styliser" les scrollbars" par défaut du navigateur.
la bibliothèque Jquery "mCustomScrollbar" .
Elle ne fonctionne pas convenablement dans l'univers "Drupal" si l'on a besoin de l'option axis"yx". Elle est cependant fonctionnelle hors de "drupal" comme vous pouvez le vérifier dans cette fenêtre surgissante dont le code utilisé est explicité dans les paragraphes ci-dessous.
le module "scrollbar" de drupal
Le rendu est moins agréable que le rendu obtenu par défaut.
Démo en direct
Voici le rendu obtenu avec les "scrollbar" par défaut du navigateur.
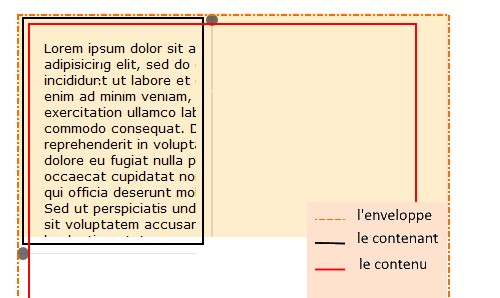
Le schéma de principe est affiché ci-contre :
Une enveloppe (avec un fond coloré) englobe un "cadre" noir (ie : leContenant ) qui tente de contenir dans un "cadre" en rouge notre contenu (du texte frappé au km).
Il est indispensable que le cadre rouge (le contenu) déborde du cadre noir (le contenant) pour qu'un effet de scrolling puisse être appliqué.
Seul le cadre noir (le contenant), a besoin d'être identifié (par un tag, une classe ou un identifiant). C'est sur lui que s'appliqueront les scrollbars.

Le contenu qui devait occuper la totalité du cadre rouge est "bloqué" dans le cadre noir lors de l'exécution du script
Role="leContenant"
Dans "démo en direct", j'ai choisi de repérer le contenant par le tag html <section role="leContenant"> pour définir le cadre noir et tout naturellement le tag <aside role="leContenu"> le cadre rouge.
Le style associé :
section[role=leContenant]{
width: 100%;
height: 200px;
overflow:auto;
}
impose au contenant de prendre toute la largeur de son enveloppe et limite sa hauteur à 200px.
le scrollbar horizontal apparaitra lorsque le contenu à afficher sera plus large que l'enveloppe ;
le scrollbar vertical apparaitra lorsque le contenu à afficher sera plus haut que 200 px.
Les fichiers (et une démo en direct)
dans le presse papier
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/cupertino/jquery-ui.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/malihu-custom-scrollbar-plugin/3.1.5/jquery.mCustomScrollbar.min.css" />
<link rel="stylesheet" href="index.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/malihu-custom-scrollbar-plugin/3.1.5/jquery.mCustomScrollbar.concat.min.js"></script>
<script src="index.js"></script-->
<title>scrollbars </title>
</head>
<body>
<main class="lEnveloppe">
<div id="leContenant" >
<div class="leContenu" >
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur?
Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas
End of content.
</div>
</div>
</main>
</body>
dans le presse papier
(function($){
$("#leContenant").mCustomScrollbar({
setHeight: 250, // fixe la hauteur de la div id="content"
setWidth: 200, // fixe la largeur de la div id="content"
axis:"xy",// horizontal scrollbar
theme:"rounded-dark",
scrollbarPosition: "outside"
});
})(jQuery);dans le presse papier
lEnveloppe {
margin: 100px auto 90px;
max-width: 400px;
background: #fec;
}
.leContenu {
padding: 30px 30px;
width : 350px;
}
body{
color: #000;
font-size: 14px;
font-family: "Verdana",Geneva,sans-serif;
margin: 0;
padding: 0;
min-width: 480px;
}
Cliquer ici pour afficher ces fichiers dans une fenêtre surgissante
Analyse du fichier Index.html
Dans l'entête (balise "header") s'effectuent les appels :
aux bibliothèques CSS (ici depuis le CDN cdnjs.com) ;
à ma feuille de style "index.css" ;
aux bibliothèque JS (ici depuis le CDN cdnjs.com) ;
à mon script.
NB : pour que les scrollbars (barres de défilement) apparaissent, il faut écrire une quantité de texte suffisante dans le "cadre" leContenu.
Analyse du script "index.js"
Le script "index.js", dont le code est affiché dans l'onglet "script.js", se contente de définir le contenu de la méthode mCustomScrollbar() de la bibliothèque du plugin. Dans ce script, la méthode est appliquée sur la balise div identifiée "leContenant" définie dans le fichier "index.html" (par le code : <div id="leContenant"> </div>).
Cette méthode est passée avec 5 paramètres :
setHeight qui fixe la hauteur de notre cadre noir (leContenant) et doit être inférieure ou égale à la hauteur de l'enveloppe ;
setWidth qui fixe la largeur de notre cadre noir (leContenant) ;
axis pour la présence des scrollbars horizontaux et/ou verticaux ;
theme ;
scrollbarPosition.
Analyse du style CSS
Le fichier "index.css" définit les classes "lEnveloppe" et "leContenu" demandées par le fichier "index.html" par les portions de code <main class="lEnveloppe"> et <div class="leContenu">
La classe "lecontenu" fixe la largeur du cadre rouge. Celle-ci doit être supérieure à la largeur du "contenant" (cadre noir) définie dans le script (voir ci-dessus) pour qu'un défilement soit possible.
Une variante
 Une variante
Une variante
Il est possible d'appliquer la méthode mCustomScrollbar() sur la classe de l'élément div (qui établit le cadre noir "contenant") au lieu de l'appliquer sur l'identification (id) de cet élément : ie remplacer dans le fichier index.html, la ligne <div id="leContenant"> par <div class="leContenant">.
Dans ce cas, les paramètres setHeight et setWidth de la méthode deviennent inutile car on spécifiera ces informations dans la déclaration de la classe (dans le fichier index.css) comme indiqué ci-dessous:
.leContenant {
height : 200px;
width : 200px;
}

