Saisir le contenu d'un article
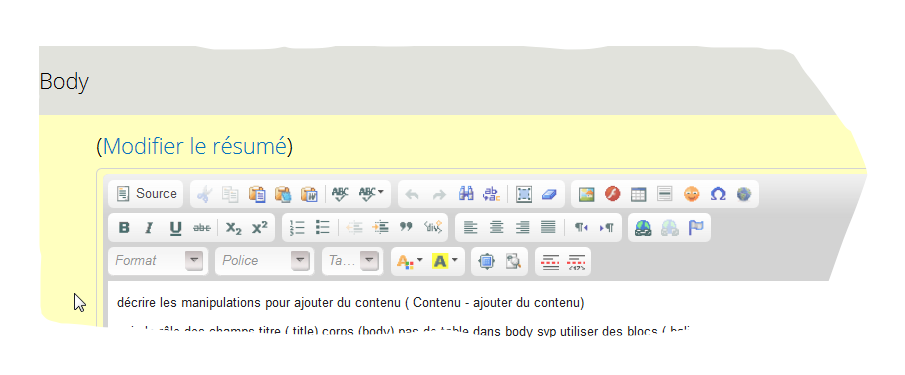
Si votre système de rédaction de contenu est correctement installé, et bien configuré vous devriez obtenir l'affichage ci-joint:
Celui-ci mo ntre la zone de saisie "Body" avec tous les boutons utiles à la mise en forme d'un contenu. Il ne reste qu'à saisir votre texte en conservant vos habitudes d'utilisation d'un traitement de textes.
ntre la zone de saisie "Body" avec tous les boutons utiles à la mise en forme d'un contenu. Il ne reste qu'à saisir votre texte en conservant vos habitudes d'utilisation d'un traitement de textes.
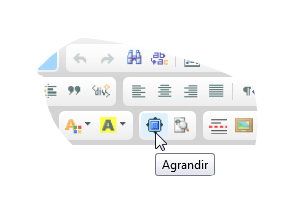
Cependant, gardez à l'esprit que la mise en page est destinée au Web. Pour ce faire, évitez l'utilisation des tableaux (sauf s'il s'agit d'afficher un vrai tableau de données - vous penserez alors à définir une classe pour les tables) et utilisez de préférence les blocs ( balise "div" en html) grâce au bouton affiché ci contre.
Pour l'affichage de ces blocs, définissez autant de classes que nécessaire dans la feuille de style (fichiers CSS) de votre thème.
Je vous joins le style de la classe que j'utilise ( fev 2014) pour l'affichage des blocs de code dans mes pages.
.code-dh{
text-align:justify;
position:relative;
margin: 1em 0 0em 15%;
padding: 0em 0.5em 2em 0.5em;
border-radius: 15px 15px 15px 15px;
box-shadow: 0 4px 9px #FFEBCD;
font-family: message-box;
}
Il peut être utile d'utiliser les boutons "Agrandir" et "Afficher les blocs" pour faciliter la saisie de vos textes.
Insertion d'images
Pour insérer une image, vous cliquez sur le bouton "Image".
Vous obtene z alors l'explorateur ( IMCE dans mon installation) (cf l'image cliquable de gauche) qui vous permet d'aller chercher votre image. Lorsque celle-ci est sélectionnée, cliquer sur l'item "Insérer un fichier" du menu de l'explorateur.
z alors l'explorateur ( IMCE dans mon installation) (cf l'image cliquable de gauche) qui vous permet d'aller chercher votre image. Lorsque celle-ci est sélectionnée, cliquer sur l'item "Insérer un fichier" du menu de l'explorateur. 
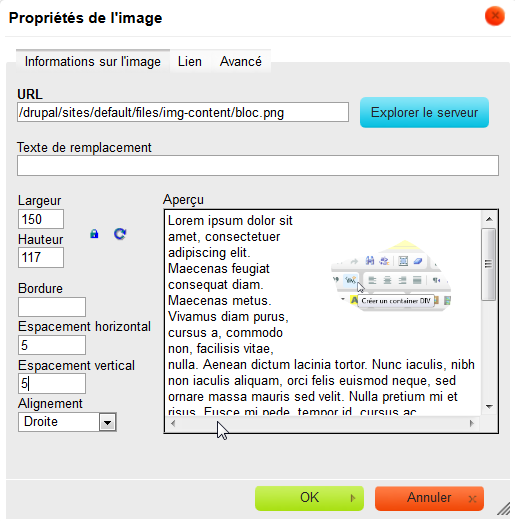
Il ne vous reste plus qu'à indiquez vos préférences de taille et de positionnement de l'image dans le texte. Profitez de l'aperçu pour peaufiner vos réglages.
- Sauvegarder :
N'oubliez pas le titre de votre article.
Vous pouvez également définir les paramètres (menu - publication - commentaires...) selon les besoins de votre site.
