Les onglets
Ce billet relate les éléments essentiels permettant la réalisation grâce à la bibliothèque Jquery UI d'un menu à onglets. Il s'appuie sur la documentation officielle consultable ici.
Cet exemple s'appuie sur 2 fichiers qui s'exécutent côté client : index.html et index.js
Les fichiers ( et démo en direct des onglets !)
dans le presse papier
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Menu à onglets</title>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/cupertino/jquery-ui.css">
<!-- les scripts ------------------>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="index.js"></script>
</head>
<body>
<div>
<div id="onglets">
<ul>
<li title="onglet-0"><a href="#onglet-0">onglet 0</a></li>
<li title="onglet-1"><a href="#onglet-1">onglet 1</a></li>
<li title="onglet-2"><a href="#onglet-2">onglet 2</a></li>
</ul>
<div id="onglet-0">
<!--contenu qui s affiche dans cet onglet -->
je m'affiche dans l'onglet 0
</div>
<div id="onglet-1">
<!--contenu qui s affiche dans cet onglet -->
je m'affiche dans l'onglet 1
</div>
<div id="onglet-2">
<!--contenu qui s affiche dans cet onglet -->
je m'affiche dans l'onglet 2
</div>
</div> <!-- fin des onglets -->
</div>
</body>
</html>
dans le presse papier
$(function(){
$( "#onglets" ).tabs({
});
});
Cliquer ici pour afficher ces fichiers dans une fenêtre surgissante
L'analyse des fichiers
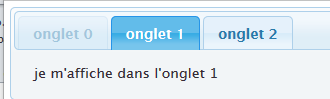
Le fichier "index.html" produit l'affichage ci-joint.
Dans l'entête (balise "header") s'effectue la liaison avec les "bibliothèques" CSS '(thêmeCupertino) et javascript (jquery.js , jqueryui.js), ainsi que le lien avec notre script "index.js".
La démo en direct

Le script "index.js" se contente de définir le contenu de la méthode tabs() de la bibliothèque jquery-ui. Dans ce script, la méthode est appliquée sur la balise div identifiée "onglets" définie dans le fichier index.html ( <div id="onglets"> </div>)
 Une variante du script
Une variante du script
dans le presse papier
$(function(){
$( "#onglets" ).tabs( "option", "disabled", [ 0, 2, 3 ] );
$("#onglets" ).tabs( "option", "active", 1 );
});
Quelques explications :
Le script ci-dessus est une variante dans laquelle certaines propriétés de la méthode sont définies.
Quelques autres propriétés intéressantes de cette méthode :
disabled: [ 1, 2 ], // entre crochets les index des onglets à dévalider ;
collapsible: true, // "cache" le contenu de l'onglet actif lors du clic ;
active: 2, // l'onglet d'index 2 (le n° 3) est affiché lors de l'ouverture de la page.
Dans la portion de code ci-dessous, les onglets d'index 0, 2 ; 3 sont "grisés et donc inactifs, la page s'ouvre sur l'onglet d'index 1.
$( "#onglets").tabs( "option", "disabled", [ 0, 2, 3 ]) ;
$("#onglets").tabs( "option", "active", 1) ;

