DHCP - Réservations
Ce billet décrit les manipulations que j'effectue pour "Actualiser les réservations" du service DHCP du serveur du site.
Elles sont, en particulier nécessaire lorsque des postes de travail sont ajoutés ou retirés du réseau local dans une organisation qui s'appuie sur un adressage dynamique avec réservations d'adresse. Il faut donc indiquer au serveur quelle adresse distribuer à la machine qui l'interroge. Si cette indication n'existe pas dans le serveur, celui-ci donnera la 1ère adresse disponible.
L'intérêt de la réservation est qu'un poste de travail reçoit toujours la même adresse IP du serveur DHCP. L'utilisation d'outils de prise en main à distance (VNC - RDP) est donc facilitée car le plan d'adressage est bien mis en place et cela se passe comme si les postes avaient des adresses fixes.
La plupart des manipulations sont effectuées sous PowerShell ISE exécuté en mode administrateur.
Ce billet comporte 3 parties :
Présentation succincte du service DHCP ;
1. Le service DHCP
L'adresse IP d'un PC peut être attribuée manuellement (adressage IP fixe) ou automatiquement s'il existe un service DHCP sur le réseau "éthernet" auquel est relié le PC.
Un serveur DHCP fournit soit
une adresse fixe lorsque l'adresse MAC du PC figure dans une liste de réservation ;
une adresse aléatoire disponible dans la plage d'adresse définie sur le serveur, cette adresse est dite "adresse dynamique".
Un exemple de plan d'adressage IP
Utilisation des deux derniers octets !
3ème octet :
Centaine : 1 pour les postes du bâtiment A, 2 pour ceux du bâtiment B , 0 pour les postes isolés.
Dizaine : 0 pour RDC, 1 pour 1er étage, 2 pour 2eme, 3 pour le 3eme , 5 pour les postes isolés....
Unité : Rang de la salle ou étage pour les postes isolés
4ème octet :
Le n° du poste (de 1 à 18 ou les deux derniers chiffres du n° de la salle pour les postes isolés).
Valeur à 253 : Imprimante N&B
Valeur à 252 : Imprimante Couleur
Exemples :
172.16. 223.16 ===> 16ème poste de la 3ème salle info au 2ème étage du bat B
172.16.132.2 ===> 2ème poste de la 2ème salle info au 3ème étage du bat A
172.16.52.9 ===> poste isolé de la salle d209
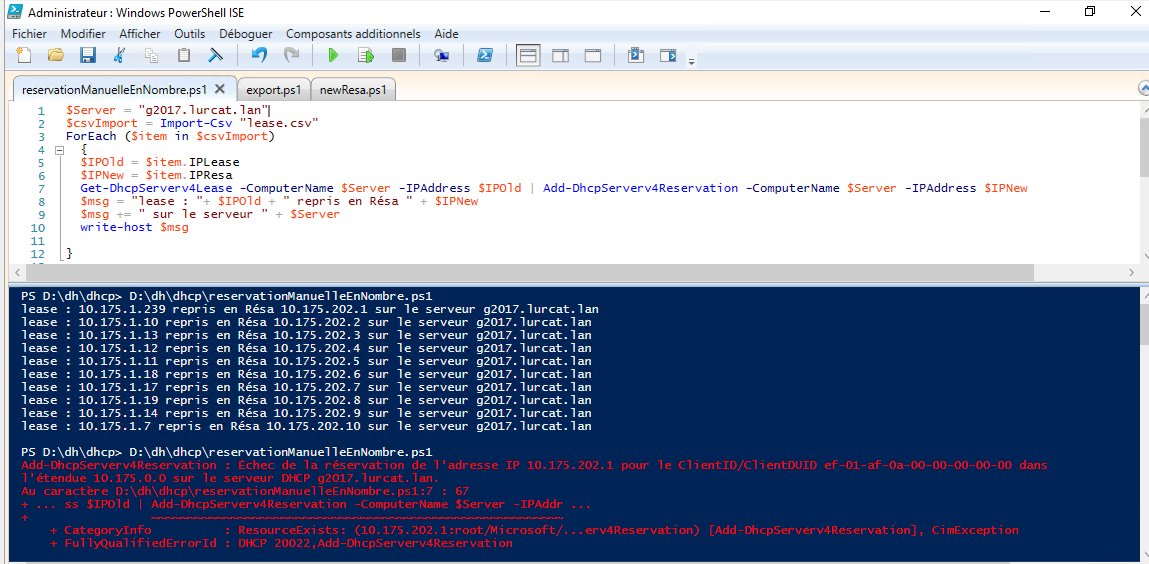
Le script "powershell" affiché dans l'image ci-dessus et commenté dans cette partie peut être copier/coller à partir de la zone ci-dessous

lancer Powershell ISE en mode administrateur ;
adapter le contenu de la variable $Server à votre cas ;
préparer le fichier "lease.csv".
la ligne 1 place dans la variable $server le nom du serveur DHCP du réseau local ;
la ligne 2 place dans la variable $csvImport le contenu du fichier "lease.csv" ;
la ligne 3 se traduit ainsi
chaque ligne du fichier "lease.csv" est "placée dans $item
et pour chacune des lignes effectuer les actions placées entre les accolades { }
la ligne 8 récupère les informations contenues sur le serveur pour l'IP "IPOld" (donc attribuées dynamiquement) et ajoute la réservation "IPNew" en lui affectant les informations récupérés (nom, description, adresse MAC...) ;
la ligne 9 envoie sur le terminal la trace de l'action effectuée.
Le texte qui apparaît en rouge dans le terminal de la même image, s'affiche si la réservation existe déjà sur le serveur. Il faut donc lors de la réalisation du fichier "lease.csv," vérifier que les adresses de réservation soient bien disponibles. Par exemple, le poste de travail associé à cette réservation a été remplacé, il faut donc supprimer la réservation existante avant de lancer le script.
Ci-dessous le fichier lease.csv utilisé pour la réalisation de l'image.
IPLease, IPResa
10.175.1.30, 10.175.50.21
10.175.1.56, 10.175.50.24
Dans la 1ère ligne figurent les entêtes des colonnes (séparées par une virgule) et qui permettent le placement dans les variables respectives $IPLease et $IPResa des lignes 5 et 6 du script.
Dans les 2ème et suivantes figure l'IP à remplacer (10.175.1.30 par exemple) par la réservation à mettre en place (10.175.50.21 respectivement).

3. Créer des réservations
Le script "powershell" à utiliser, et qui peut être copier depuis la zone ci-dessous, se résume à :
Import-Csv -Path "Reservations.csv" | Add-DhcpServerv4Reservation -ComputerName "g2017.lurcat.lan"
où
reservations.csv est un fichier au format csv qui contient la liste des réservations à créer. Un exemple figure ci-dessous ;
"g2017.lurcat.lan" est à remplacer par le nom de votre serveur DHCP.
Ci-dessous le fichier "reservation.csv"
ScopeId,IPAddress,Name,ClientID
172.20.150.0,172.20.150.1, EPSONAC0270.lurcat.lan,9caed3ac0270
172.20.150.0,172.20.150.2,AL-M400-F80C80.lurcat.lan,a4ee57f80c80
172.20.150.0,172.20.150.3,AL-M400-F80CCC.lurcat.lan,a4ee57f80ccc
172.20.150.0,172.20.150.4,AL-C300N-SDF.lurcat.lan,0021b7e6aaef
172.20.150.0,172.20.150.6,AL-M320DN-E58506.lurcat.lan,9caed3e58506
172.20.150.0,172.20.150.7,AL-M400-F80C86.lurcat.lan,a4ee57f80c86
172.20.150.0,172.20.150.8,AL-M400-F80C87.lurcat.lan,a4ee57f80c87
172.20.150.0,172.20.150.9,AL-M400-F80C83.lurcat.lan,a4ee57f80c83
172.20.150.0,172.20.150.10,AL-C300N-8BF07E.lurcat.lan,ac18268bf07e
172.20.150.0,172.20.150.11,AL-M400-B301.lurcat.lan,a4ee57f80c85
172.20.150.0,172.20.150.12,AL-M400-F80C9F.lurcat.lan,a4ee57f80c9f
172.20.150.0,172.20.150.13,AL-C300N-8BF068.lurcat.lan,ac18268bf068
172.20.150.0,172.20.150.14,AL-M400-F80CA3.lurcat.lan,a4ee57f80ca3
172.20.150.0,172.20.150.15,AL-M400-F80CD3.lurcat.lan,a4ee57f80cd3
172.20.150.0,172.20.150.16,AL-C300N-8BF054.lurcat.lan,ac18268bf054
172.20.150.0,172.20.150.17,AL-M400-F80C84.lurcat.lan,a4ee57f80c84
172.20.150.0,172.20.150.18, PMS.lurcat.lan,001296099993
172.20.150.0,172.20.150.19,AL-M400-F80CD6.lurcat.lan,a4ee57f80cd6
172.20.150.0,172.20.150.20,AL-M3200DN-B016.lurcat.lan,9caed3e583f3
172.20.150.0,172.20.150.21,b202-dh-10.lurcat.lan,7cd30a391489
172.20.150.0,172.20.150.23, NPI8B8D9A.lurcat.lan,00237d8b8d9a
La 1ère ligne contient les entêtes des colonnes (les noms sont imposés par l'applet "Add-DhcpServerv4Reservation").
ScopeID identifie l'étendue du serveur DHCP qui recevra les réservations ;
IPAddress est l'IP à réserver pour la machine Name ayant pour adresse MAC ClientID.
Les fichiers
$Server = "g2017.lurcat.lan"
$csvImport = Import-Csv "lease.csv"
ForEach ($item in $csvImport)
{
$IPOld = $item.IPLease
$IPNew = $item.IPResa
Get-DhcpServerv4Lease
-ComputerName $Server
-IPAddress $IPOld
| Add-DhcpServerv4Reservation
-ComputerName $Server
-IPAddress $IPNew
}
write-host "lease : " $IPOld " repris en Résa " $IPNew " sur le serveur " $Server
Import-Csv -Path "Reservations.csv"
| Add-DhcpServerv4Reservation
-ComputerName "g2017.lurcat.lan"
Cliquez ici pour afficher ces fichiers dans une fenêtre surgissante