Serveur d'impression
Ce billet s'applique aux environnements Windows serveur 2008 et supérieurs. Il décrit une partie du rôle " Service de documents et d'impression" dans sa partie qui offre une vue synthétique très complète de l'état de votre parc d'imprimantes.

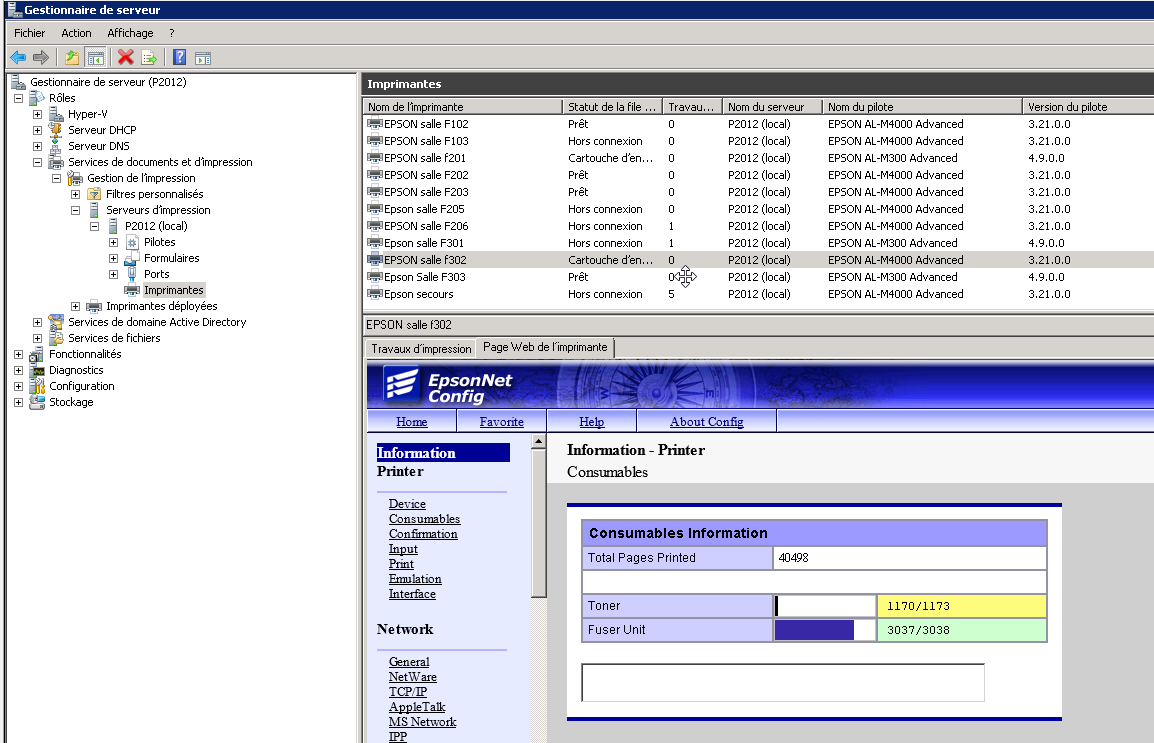
Comme le montre l'image ci-dessus, l'écran se décompose en 3 parties :
le volet gauche qui présente les éléments du gestionnaire de serveur : l'item "imprimante" d'un serveur d'impression est sélectionnée.
le volet supérieur droit qui liste les imprimantes partagées sur ce serveur.
le volet inférieur droit qui présente ses deux onglets "travaux d'impression" et "page web de l'imprimante".
le volet supérieur droit : la liste des imprimantes partagées sur ce serveur
Ce volet permet de visualiser d'un seul coup d’œil le statut des imprimantes :
prêt ;
hors connexion ;
plus de papier ;
cartouche vide ou presque vide.
Il informe également sur le nombre de travaux en attente d'impression, sur la version du pilote d'impression...
le volet inférieur droit : les onglets "travaux d'impression" et "page web de l'imprimante"
L'onglet "page web de l'imprimante" de ce volet donne accès comme son nom l'indique au serveur web de l'imprimante sélectionnée.
Il sera probablement nécessaire d'installer la version de Java correspondant à l'imprimante. Dans mon cas, il s'agit de la version 7.
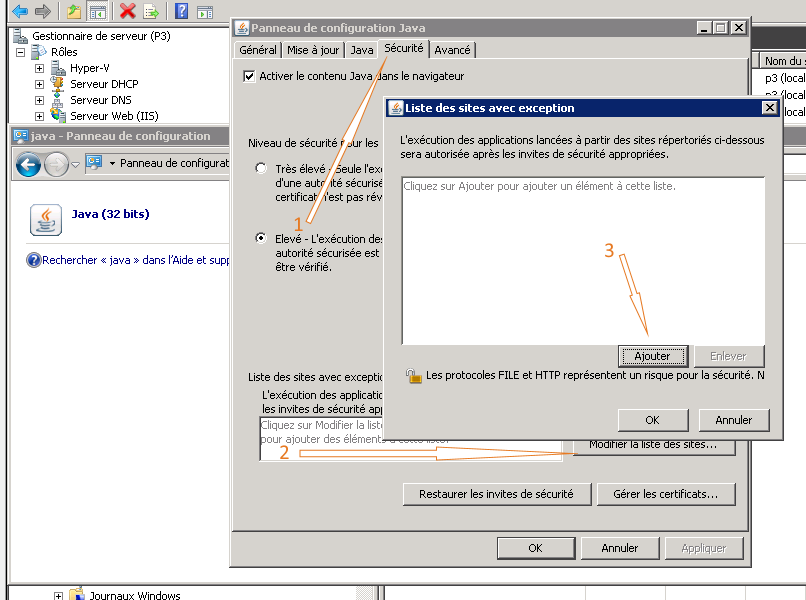
Il fautégalement paramétrer Java pour qu'il autorise l'affichage du site de l'imprimante.
- onglet "sécurité"
- bouton "modifier la liste des sites"
- bouton "ajouter"
comme il est indiqué dans l'image ci-contre.
il reste à compléter l'adresse IP de l'imprimante