WAPT : Automatiser les installations
Dans la console WAPT, pour installer automatiquement le même programme sur toutes les machines d'une salle, il faut procéder en 3 étapes :
Récupération du paquet contenant le logiciel ;
Ajouter le paquet à la machine concernée ;
Lancer l'installation.
1. Récupération du paquet contenant le logiciel
Dans la console Wapt,
ouvrir l'onglet "dépot privé" ;
cliquer sur "importer depuis "internet".
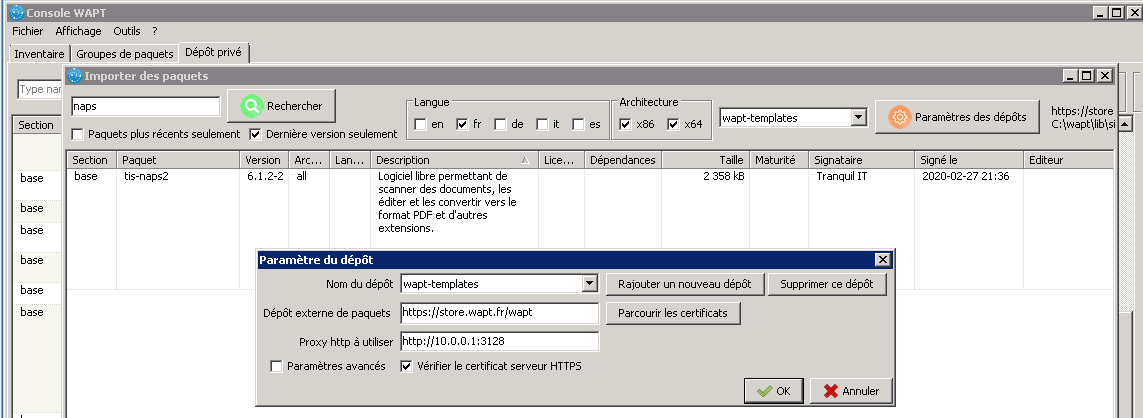
Dans la fenêtre "importer des paquets" présentée dans l"image ci-dessous, rechercher le programme à déployer.
Pour l'exemple, j'ai choisi de déployer "naps2", un logiciel pour scanner des documents.
Faire un clic droit sur la ligne contenant le logiciel à installer et choisir "importer", confirmer votre choix.
Le téléchargement débute et le paquet est placé dans votre dépôt.

2. Ajouter le paquet aux machines concernées
Dans l'inventaire,
sélectionner les machines concernées par l'installation ;
Effectuer un clic droit et choisir "ajouter une dépendance" ;
Cocher la case correspondant au logiciel à installer ;
Cliquer sur le bouton OK.
Une fenêtre de confirmation apparait.
3. Lancer l'installation
Effectuer à nouveau un clic droit et choisir "lancer les installations".